آخرین مطالب
امکانات وب
http://hamyarwp.com اکسیژن وردپرسیها Sat, 19 Mar 2016 14:15:38 +0000 fa-IR hourly 1 https://wordpress.org/?v=4.4.2 http://hamyarwp.com/product-enquiry-for-woocommerce/ http://hamyarwp.com/product-enquiry-for-woocommerce/#respond Sat, 19 Mar 2016 09:36:59 +0000 http://hamyarwp.com/?p=62593
زمانی که فروشگاه اینترنتی را می سازیم در گام بعدی باید سیستم هایی ایجاد کنیم تا مشتریان بتوانند با شما ارتباط برقرار کنند، نظر دهند، امتیاز دهند و...
اما یک مورد که تا امروز به آن توجه نکردیم ایجاد بخشی برای پرسیدن سوال مشتری از فروشنده است.
نوشته طرح سوال در مورد محصول در ووکامرس با Product Enquiry for WooCommerce اولین بار در همیار وردپرس پدیدار شد.
]]>
مطرح کردن پرسش درباره محصولات در ووکامرس
سلام دوستان؛
زمانی که فروشگاه اینترنتی را می سازیم در گام بعدی باید سیستم هایی ایجاد کنیم تا مشتریان بتوانند با شما ارتباط برقرار کنند، نظر دهند، امتیاز دهند و…
اما یک مورد که تا امروز به آن توجه نکردیم ایجاد بخشی برای پرسیدن سوال مشتری از فروشنده است.
فرض کنید محصولات زیادی را در فروشگاه اینترنتی خود قرار داده اید، مسلما اطلاعات کاملی هم باید در مورد هر محصول بگذارید تا مشتریان به راحتی بتوانند اطلاعات خوبی در مورد محصول کسب کنند اما گاهی پیش می آید که مشتری سوالی دارد که با جستجو در اطلاعات محصول یافت نمی شود یا اینکه بین چندین محصول و مقایسه ی آن ها به مشکل میخورد و نیازمند کمک گرفتن و طرح سوال است. مشتری می تواند در بخش ایجاد دیدگاه سوال خود را مطرح کرده تا کاربران نظرات خود را در خدمت او قرار دهند یا به صورت نظر پیام خود را بگذارد اما هیچ کدام از این روش ها مطمئن نیست چون پاسخی که فروشنده به مشتری می دهد قاطعانه تر از سایر کاربران است.
در آموزش ووکامرس امروز با افزونه ای آشنا می شویم که امکانی برای طرح سوال توسط مشتری و ارسال آن برای فروشنده ایجاد می کند.
افزونه Product Enquiry for WooCommerce

این افزونه فرمی می سازد که مشتری می تواند اطلاعات خود را وارد کرده و سوال خود را مطرح کند و برای فروشنده فروشگاه ارسال کند. این فرم به صورت یک لایت باکس و قبل از انتقال محصول به سبد خرید نمایش داده می شود.
نکته!!! این افزونه توسط همیار وردپرس فارسی شده است و می توانید آن را از همین آموزش دریافت نمایید!
به پیشخوان وردپرس رفته و افزونه را نصب و سپس آن را فعال می کنیم. پس از فعال سازی گزینه ی “طرح سوال برای محصول” در زیر منوی محصولات مشاهده می شود.

برای انجام تنظیمات افزونه بر روی این گزینه کلیک کنید تا وارد صفحه ی مخصوص به آن شویم.
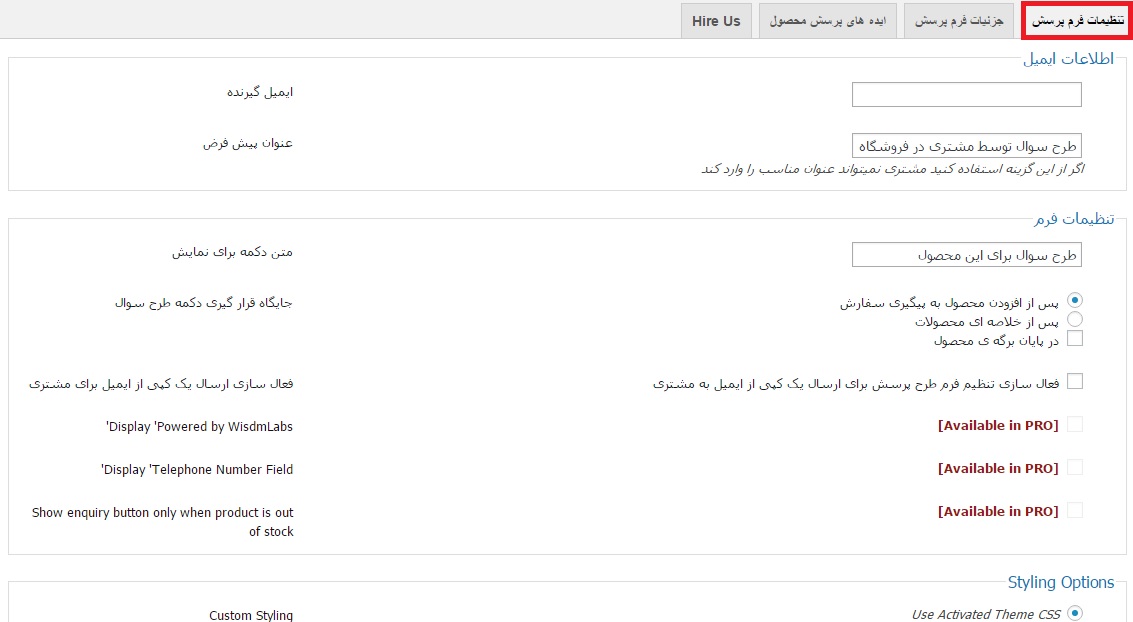
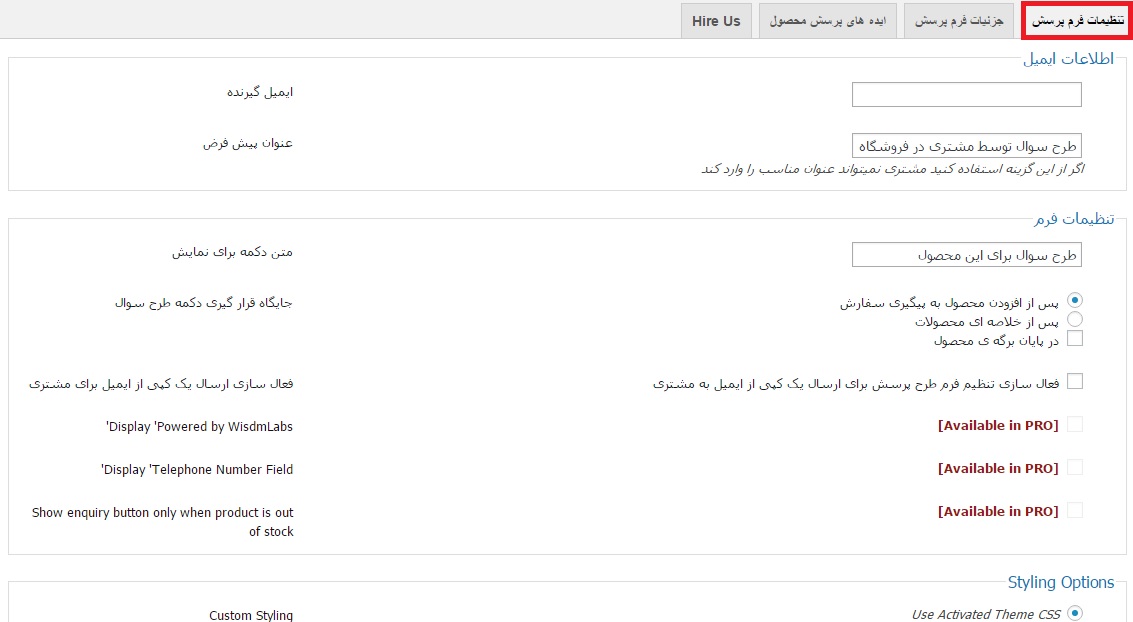
تنظیمات فرم پرسش

فقط تب تنظیمات فرم پرسش را باید بررسی کنیم زیرا سایر گزینه ها مربوط به نسخه ی پرمیوم افزونه است که ما کاری با آن نداریم.
اطلاعات ایمیل: در این بخش شما آدر ایمیل گیرنده یا همان فروشنده را وارد می کنید و عنوان پیش فرضی برای آن تعیین کنید.
تنظیمات فرم: متنی که متعلق به عنوان دکمه ی طرح پرسش است را می توانید تنظیم کنید و سپس مشخص کنید که این دکمه در چه موقعیتی قرار گیرد.
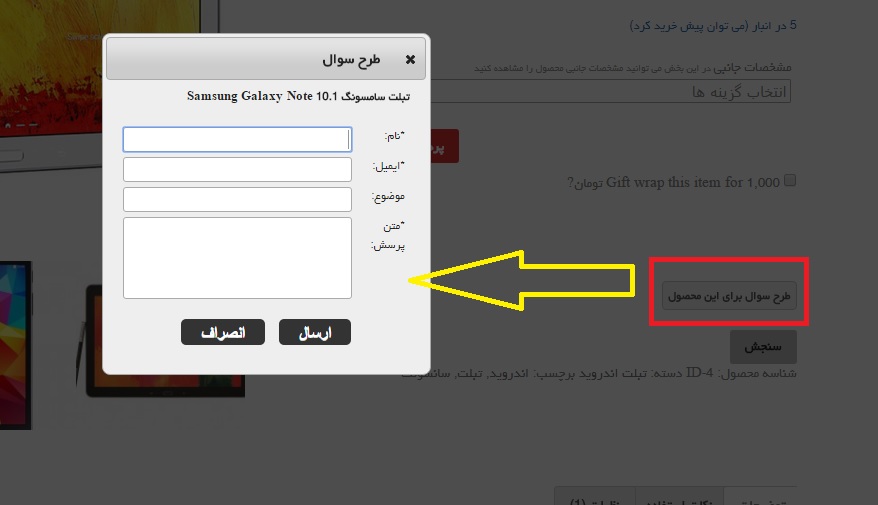
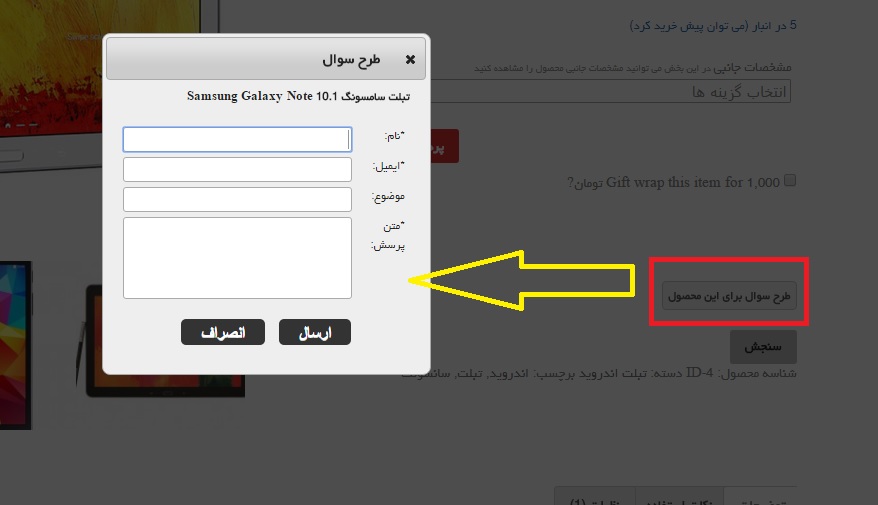
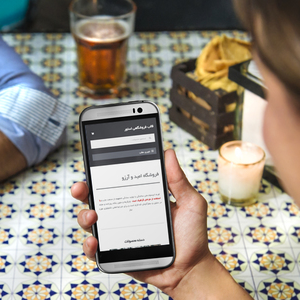
پس از انجام تنظیمات، آن را ذخیره کنید و به صفحه ی محصولات مراجعه کنید تا نتیجه را ببینید…

همانطور که مشاهده می کنید با کلیک بر روی دکمه ی “طرح سوال برای این محصول” فرمی به صورت لایت باکس نمایش داده می شود که مشتری می تواند سوال خود را مطرح نماید و برای فروشنده ارسال کند.
جمع بندی!
اگر می خواهید فروشگاه فعالی داشته باشید و مشتریان زیادی را جذب کنید باید به مشتری خود امکان ارتباط با شما را بدهید و اجازه دهید در مورد محصول مورد نظر خود پرسش مطرح کنند.
دانلود افزونه فارسی Product Enquiry for WooCommerce
نوشته طرح سوال در مورد محصول در ووکامرس با Product Enquiry for WooCommerce اولین بار در همیار وردپرس پدیدار شد.
]]> http://hamyarwp.com/product-enquiry-for-woocommerce/feed/ 0 http://hamyarwp.com/tracks/ http://hamyarwp.com/tracks/#Idea Sat, 19 Mar 2016 08:32:14 +0000 http://hamyarwp.com/?p=34749 قالب وبلاگی وردپرس – Tracks قالب وبلاگی Tracks ، قالبی سبک و زیبا و محبوب (بیش از ۱۰۰۰۰ نسخه فعال در جهان)برای وبسایتهای شخصی است.این قالب برای افرادی طراحی شده که تجربه کمی در دنیای وردپرس دارند و به دنبال قالبی هستند که در عین داشتن امکانات زیاد، ساده نیز باشد.این قالب برای گالری تصاویر نیز […]نوشته قالب وبلاگی Tracks اولین بار در همیار وردپرس پدیدار شد.
]]> همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 318 تاريخ : شنبه 29 اسفند 1394 ساعت: 22:43
طرح سوال در مورد محصول در ووکامرس با Product Enquiry for WooCommerceReviewed by بهاره کوهستانی on Mar 19Rating: طرح سوال در مورد محصول در ووکامرس با Product Enquiry for WooCommerceطرح سوال در مورد محصول در ووکامرس با Product Enquiry for WooCommerce در همیار وردپرس

مطرح کردن پرسش درباره محصولات در ووکامرس
سلام دوستان؛
زمانی که فروشگاه اینترنتی را می سازیم در گام بعدی باید سیستم هایی ایجاد کنیم تا مشتریان بتوانند با شما ارتباط برقرار کنند، نظر دهند، امتیاز دهند و…
اما یک مورد که تا امروز به آن توجه نکردیم ایجاد بخشی برای پرسیدن سوال مشتری از فروشنده است.
فرض کنید محصولات زیادی را در فروشگاه اینترنتی خود قرار داده اید، مسلما اطلاعات کاملی هم باید در مورد هر محصول بگذارید تا مشتریان به راحتی بتوانند اطلاعات خوبی در مورد محصول کسب کنند اما گاهی پیش می آید که مشتری سوالی دارد که با جستجو در اطلاعات محصول یافت نمی شود یا اینکه بین چندین محصول و مقایسه ی آن ها به مشکل میخورد و نیازمند کمک گرفتن و طرح سوال است. مشتری می تواند در بخش ایجاد دیدگاه سوال خود را مطرح کرده تا کاربران نظرات خود را در خدمت او قرار دهند یا به صورت نظر پیام خود را بگذارد اما هیچ کدام از این روش ها مطمئن نیست چون پاسخی که فروشنده به مشتری می دهد قاطعانه تر از سایر کاربران است.
در آموزش ووکامرس امروز با افزونه ای آشنا می شویم که امکانی برای طرح سوال توسط مشتری و ارسال آن برای فروشنده ایجاد می کند.
افزونه Product Enquiry for WooCommerce

این افزونه فرمی می سازد که مشتری می تواند اطلاعات خود را وارد کرده و سوال خود را مطرح کند و برای فروشنده فروشگاه ارسال کند. این فرم به صورت یک لایت باکس و قبل از انتقال محصول به سبد خرید نمایش داده می شود.
نکته!!! این افزونه توسط همیار وردپرس فارسی شده است و می توانید آن را از همین آموزش دریافت نمایید!
به پیشخوان وردپرس رفته و افزونه را نصب و سپس آن را فعال می کنیم. پس از فعال سازی گزینه ی “طرح سوال برای محصول” در زیر منوی محصولات مشاهده می شود.

برای انجام تنظیمات افزونه بر روی این گزینه کلیک کنید تا وارد صفحه ی مخصوص به آن شویم.
تنظیمات فرم پرسش

فقط تب تنظیمات فرم پرسش را باید بررسی کنیم زیرا سایر گزینه ها مربوط به نسخه ی پرمیوم افزونه است که ما کاری با آن نداریم.
اطلاعات ایمیل: در این بخش شما آدر ایمیل گیرنده یا همان فروشنده را وارد می کنید و عنوان پیش فرضی برای آن تعیین کنید.
تنظیمات فرم: متنی که متعلق به عنوان دکمه ی طرح پرسش است را می توانید تنظیم کنید و سپس مشخص کنید که این دکمه در چه موقعیتی قرار گیرد.
پس از انجام تنظیمات، آن را ذخیره کنید و به صفحه ی محصولات مراجعه کنید تا نتیجه را ببینید…

همانطور که مشاهده می کنید با کلیک بر روی دکمه ی “طرح سوال برای این محصول” فرمی به صورت لایت باکس نمایش داده می شود که مشتری می تواند سوال خود را مطرح نماید و برای فروشنده ارسال کند.
جمع بندی!
اگر می خواهید فروشگاه فعالی داشته باشید و مشتریان زیادی را جذب کنید باید به مشتری خود امکان ارتباط با شما را بدهید و اجازه دهید در مورد محصول مورد نظر خود پرسش مطرح کنند.
دانلود افزونه فارسی Product Enquiry for WooCommerce
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 289 تاريخ : شنبه 29 اسفند 1394 ساعت: 17:21
قالب وبلاگی TracksReviewed by مجتبی گودرزی on Mar 19Rating: قالب وبلاگی Tracksدانلود قالب وبلاگی Tracks - همیار وردپرس

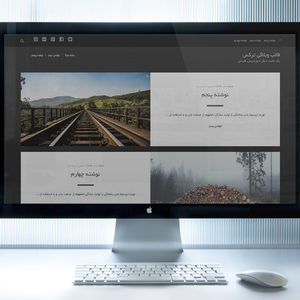
قالب وبلاگی وردپرس – Tracks
قالب وبلاگی Tracks ، قالبی سبک و زیبا و محبوب (بیش از ۱۰۰۰۰ نسخه فعال در جهان)برای وبسایتهای شخصی است.این قالب برای افرادی طراحی شده که تجربه کمی در دنیای وردپرس دارند و به دنبال قالبی هستند که در عین داشتن امکانات زیاد، ساده نیز باشد.این قالب برای گالری تصاویر نیز بسیار مناسب است. تقریبا همه چیز در این قالب وردپرسی رایگان قابلیت ویرایش را داراست.

امکانات قالب وبلاگی- Tracks
- واکنش گرا
- نصب بسیار آسان
- کاربری بسیار ساده
- بسیار سبک
- طراحی بسیار شیک
- قابلیت انتخاب نمایش یا عدم نمایش متا نوشته ها(نام نویسنده،دسته) در پست ها
نکات نصب:
- پس از نصب قالب به بخش نمایش>سفارشی سازی بروید و قالب را مطابق با سلیقه شخصیتان تنظیم کنید.
دانلود قالب وبلاگی Tracks
قالب وبلاگی Tracks با فونت یکان
فونت عربیک کوفی (فونت استاندارد گوگل)
فونت عربیک نسخ (فونت استاندارد گوگل برای اندروید)
درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارک ها بصورت خودکار وارد سایت شما میشود.اگر سایت شما نمونه(تستی)است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید، فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
درون ریزی محتوای دمو
درون ریزی ابزراک های دمو


من عاشق کارم هستم!
برچسب : نویسنده : جمشید رضایی بازدید : 275 تاريخ : شنبه 29 اسفند 1394 ساعت: 15:39
پوسته شرکتی AstridReviewed by مجتبی گودرزی on Mar 16Rating: پوسته شرکتی Astridدانلود پوسته شرکتی Astrid در همیار وردپرس

پوسته شرکتی وردپرس – Astrid
سلام دوستان؛
تیم همیار وردپرس، اینبار پوسته شرکتی Astrid را برای طرافداران پوستههای شرکتی آماده کرده است.این قالب رایگان وردپرسی از نوع پوستههای شرکتی ابزارک محور می باشد.صفحه اول این پوسته قابلیت طراحی توسط ابزارک های مختلف و متنوع را داراست که این امر می تواند باعث هر چه زیباتر شدن سایت شما شود.پیش بینی قسمت های مختلف مورد نیاز یک سایت شرکتی خوب (مانند:خدمات،تخصص ها،همکاران و……)یکی از مزیت های منحصر به فرد این پوسته می باشد.راستی این قالب از افزونه فروشگاه ساز ووکامرس هم پشتیبانی می کند.

امکانات پوسته شرکتی Astrid
- سادگی شخصی سازی
- کاملا واکنشگرا
- صفحه اول (Front Page) جذاب و زیبا
- ابزارک های اختصاصی
- پشتیبانی از افزونه فروشگاه ساز ووکامرس
- سازگاری با آخرین تغییرات وردپرس
نکات نصب پوسته شرکتی Astrid
- قبل از هرکاری حتما بخش محتویات دمو (فقط دمو) را را درون ریزی کنید.دلیل این امر آن است که زاه اندازی این قالب یک مقدار پیچیده تر از حالت عادی می باشد.یادتان باشد حتما ویژگی های مختلف صفحات را بررسی کنید تا در آینده بتوانید شبیه این صفحات را بسازید.
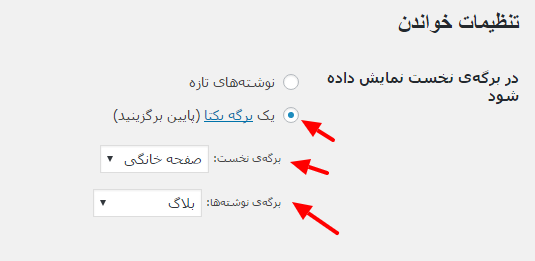
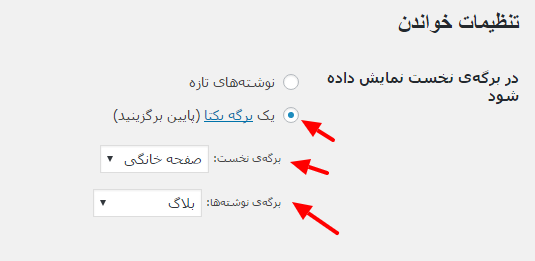
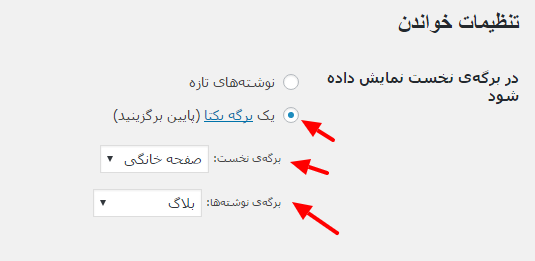
- برای داشتن صفحه خانگی شبیه دمو، به بخش تنظیمات > خواندن بروید و برگه نخست را صفحه خانگی و برگه نوشته ها را بلاگ انتخاب کنید.

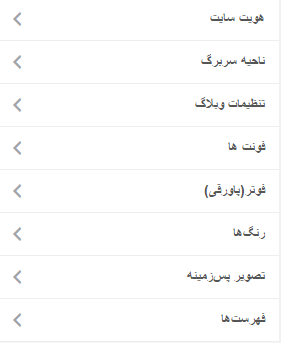
- حالا به بخش نمایش>سفارشی سازی بروید و قسمت هایی که در تصویر می بینید را تنظیم کنید.البته خیلی ازقسمت ها در هنگام درون ریزی تنظیم شده اند.

- حالا نوبت درون ریزی ابزارک های(پیشنهاد می کنم به صورت دستی ابزارک ها را تنظیم کنید و درون ریزی نکنید) این قالب می باشد.اگر پس از درون ریزی ابزارک ها رفتید به قسمت نمایش > ابزارک ها و دیدید بعضی از ابزارکها به درستی کار نمی کنند،نگران نشوید .وردپرستان را به حالت پیش فرض برگردانید و باتوجه به این تصویر(برای دانلود اینجا کلیک کن) ابزارک ها را تنظیم کنید.
دانلود پوسته شرکتی Astrid
با فونت یکان
با فونت عربیک کوفی (فونت استاندارد گوگل)
با فونت عربیک نسخ (فونت استاندارد گوگل برای اندروید)
درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارک ها بصورت خودکار وارد سایت شما میشود.اگر سایت شما نمونه(تستی)است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید،فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
درون ریزی محتوای دمو
درون ریزی ابزراک های دمو


من عاشق کارم هستم!
برچسب : نویسنده : جمشید رضایی بازدید : 295 تاريخ : جمعه 28 اسفند 1394 ساعت: 18:43
نحوه آشنایی مشتریان با فروشگاه اینترنتی با YITH WooCommerce SurveysReviewed by بهاره کوهستانی on Mar 17Rating: نحوه آشنایی مشتریان با فروشگاه اینترنتی با YITH WooCommerce Surveysنحوه آشنایی مشتریان با فروشگاه اینترنتی با YITH WooCommerce Surveys در همیار وردپرس

نحوه آشنایی مشتریان با فروشگاه ووکامرس
سلام دوستان؛
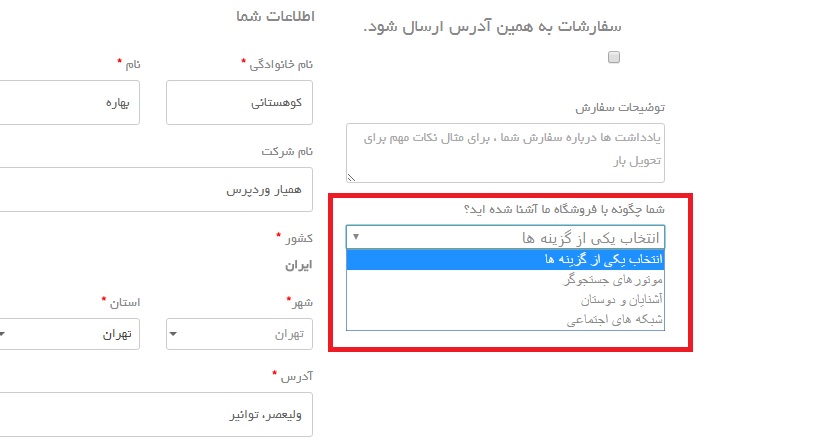
تا به حال پیش آمده که در بعضی سایت ها چه فروشگاهی و چه غیر فروشگاهی در هنگام پر کردن فرم هایی از قبیل ثبت نام و عضویت و تکمیل فرم برای خرید محصول با فیلدی برخورد می کنیم که از ما سوال می کند از چه طریقی با وبسایت یا فروشگاه آنها آشنا شده ایم. شاید بارها پیش آمده باشد که به خود بگوییم چه سوال بی ربط و مسخره ای! اصلا به چه کار صاحبان این وبسایت میخورد؟ و از این قبیل سوالات.
اما بیایید این سوال را از دیدگاه خودمان که حال صاحب یک فروشگاه اینترنتی هستیم بررسی کنیم. اگر ما چنین فیلدی در فرم تکمیل مشخصات جهت خرید محصول ایجاد نماییم و مشتریان ما به این سوال پاسخ دهند، ما از روی پاسخ های آنها متوجه خواهیم شد که کدام مسیرها بهتر مشتریان را جذب کرده و تمرکز خود را بر روی آن موارد بیشتر میکنیم و به عبارتی سرمایه گذاری خود را بر آن موارد بیشتر می کنیم تا به نتیجه ی مطلوب تری برسیم.
مثلا فرض کنید اکثر مشتریان بگویند از طریق موتورهای جستجو ما را پیدا کرده اند! مسلما باید فعالیت های خود را برای موتورهای جستجو بیشتر کنیم و محتواها و محصولات بهتری را عرضه کنیم تا پیروز میدان باشیم. اما چطور این فیلد را در فرم مشخصات خرید محصول اضافه کنیم؟
در آموزش ووکامرس امروز با یک افزونه از سری افزونه های yith آشنا خواهیم شد که چنین امکانی را به ما می دهد. پس با ما همراه باشید…
افزونه YITH WooCommerce Surveys

با کمک این افزونه می توانیم بخشی را جهت نظرسنجی از افراد به کار ببریم و از آن ها بپرسیم که از چه طریق با ما و فروشگاه ما آشنا شده اند.
خصوصیات اصلی افزونه
- امکان ایجاد حداکثر سه پاسخ برای سوال وجود دارد.
- پاسخ ها طبقه بندی می شوند.
- مدیریت وبسایت می تواند پاسخ مشتریان را در صفحه ی سفارشات ملاحظه کند.
نکته!!! این افزونه توسط همیار وردپرس فارسی سازی شده و می توانید نسخه ی فارسی شده آن را از انتهای همین آموزش دریافت نمایید!
به پیشخوان وردپرس رفته افزونه را نصب و سپس فعال می کنیم. پس از فعال سازی به منوی yith plugins مراجعه کرده و عنوان افزونه را که “surveys” می باشد مشاهده می کنیم. بر روی آن کلیک کرده تا وارد صفحه ی مخصوص به آن شویم.

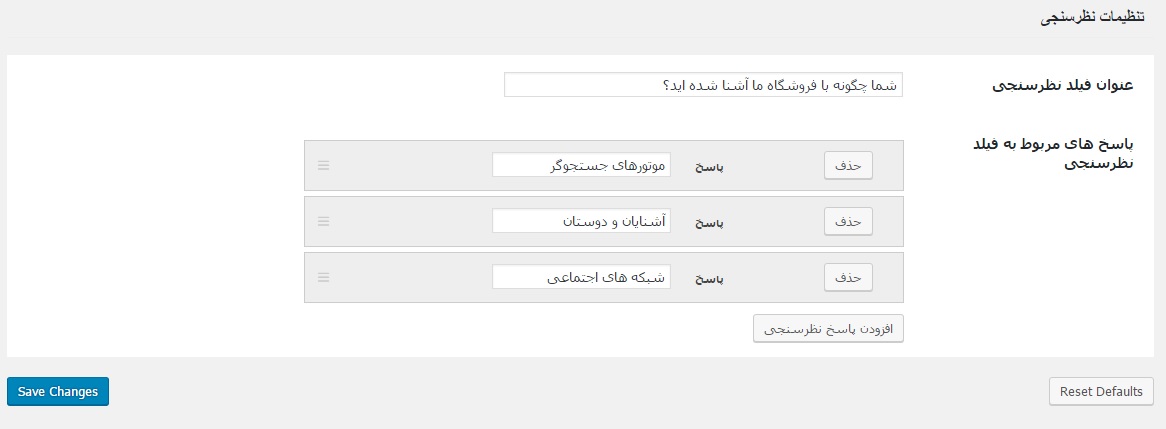
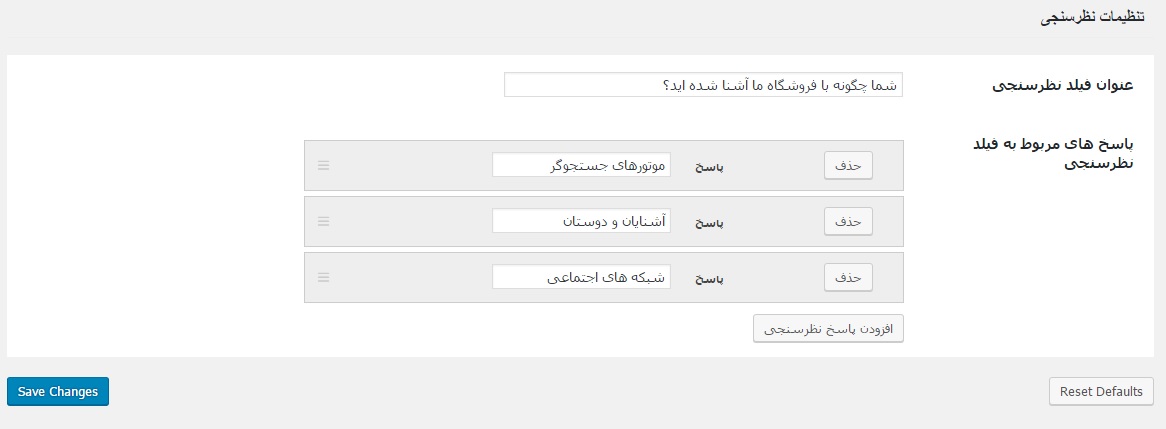
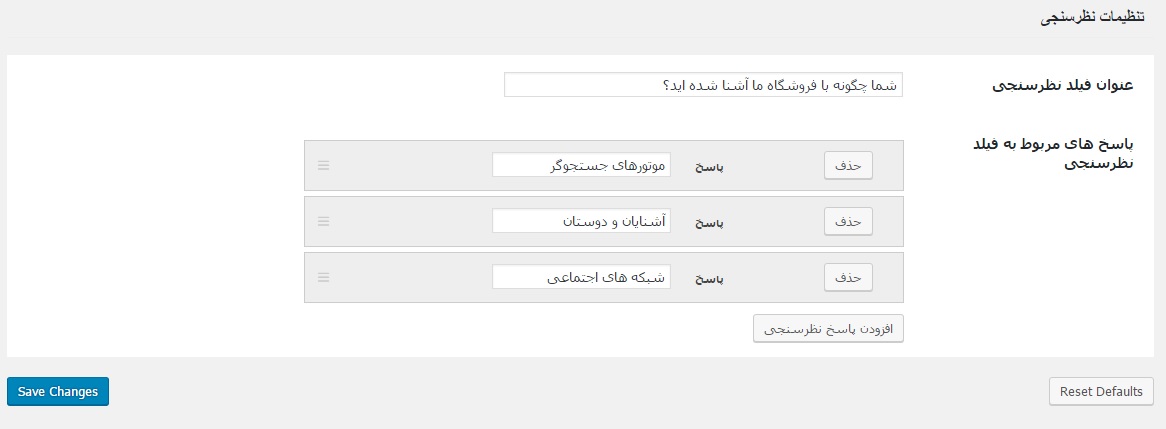
عنوان فیلد نظرسنجی: این یعنی همان سوالی که قرار است از مشتری خود بپرسید و او به صورت گزینه ای پاسخ دهد.
پاسخ های مربوط به فیلد نظرسنجی: پاسخ هایی که می خواهید برای این سوال مشخص شود را وارد کنید. نسخه ی رایگان افزونه محدودیت در تعداد دارد! یعنی شما فقط قادر هستید تا ۳ پاسخ برای پرسش خود در نظر بگیرید!
نکته!!! باکس هر پاسخ قابلیت درگ و دراپ کردن دارد. یعنی می توانید جایگاه آن را تغییر دهید!
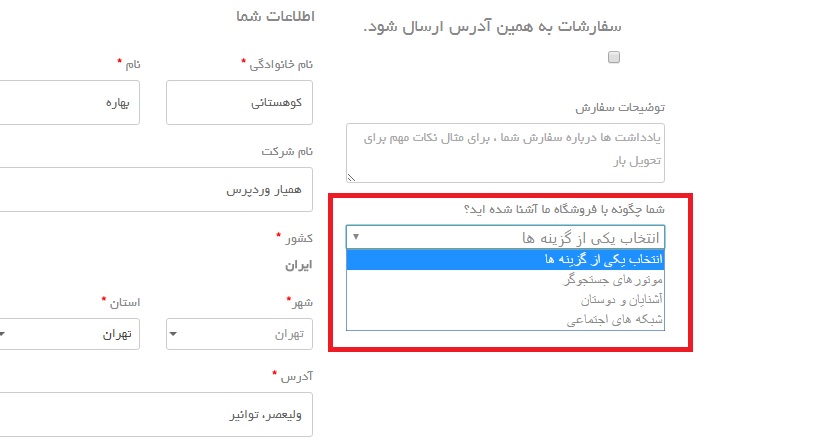
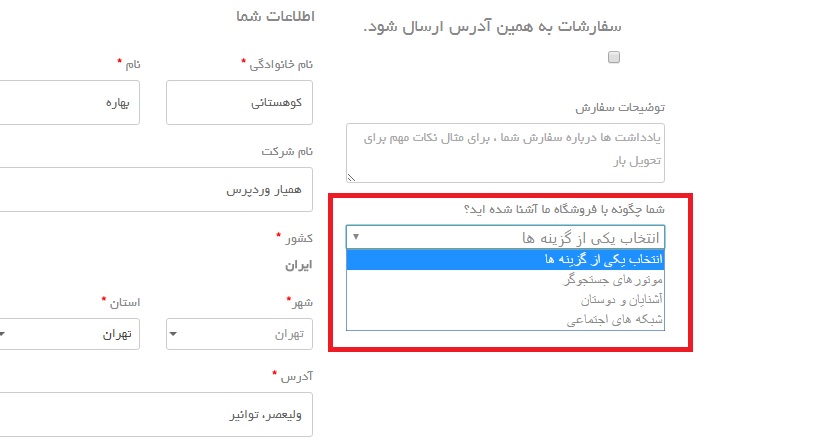
پس از وارد کردن اطلاعات بر روی ذخیره ی تغییرات کلیک کنید و سپس به بخش سبد خرید محصولات خود مراجعه کنید تا فیلد ایجاد شده را مشاهده کنید.

جمع بندی!
اگر قصد مطرح کردن یک نظرسنجی موردی و ساده را از مشتری خود دارید می توانید با کمک افزونه ی ساده و کاربردی که امروز معرفی کردیم، فیلدی بسازید و پاسخ هایی برای آن در نظر بگیرید تا مشتری شما به آن پاسخ دهد.
دانلود افزونه فارسی YITH WooCommerce Surveys
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 253 تاريخ : جمعه 28 اسفند 1394 ساعت: 18:43
ساختن رابط کاربری برای کدهای کوتاه با (Shortcake (Shortcode UIReviewed by مجتبی گودرزی on Mar 18Rating: ساختن رابط کاربری برای کدهای کوتاه با (Shortcake (Shortcode UIساختن رابط کاربری برای کدهای کوتاه با (Shortcake (Shortcode UI در همیار وردپرس
ساختن رابط کاربری برای کدهای کوتاه در وردپرس
 سلام؛
سلام؛
اگر شما توسعه دهنده صفحات وب باشید اهمیت استفاده از کدهای کوتاه وردپرس را می دانید.اما به علت پیچیدگی این کدهای کوتاه اغلب مواقع افراد تازه کار از استفاده از این کدهای کوتاه فرار می کنند
اما از طرف دیگر کدهای کوتاه ،می توانند پست ها و صفحات شما را منعطف تر و جذاب تر از حالت ساده کنند.پس باید برای استفاده از کدهای کوتاه راه حلی پیدا کرد.
امروز می خواهیم در وردپرس افزونه ای را به شما معرفی کنیم که هم ساده باشد و هم بتواند به شما در استفاده راحت تر از کدهای کوتاه کمک کند.این افزونه بسیار ساده و کامل امکان استفاده از کدهای کوتاه در یک رابط کاربری ساده را به سایت شما اضافه می کند.در ادامه نحوه کار با این افزونه وردپرسی رایگان را به شما آموزش خواهیم داد.
این آموزش برای توسعه دهندگان و کسانی که می خواهند امکانی متفاوت و حرفه ای را به قالبهایشان اضافه کنند مناسب است.
افزونه (Shortcake (Shortcode UI

این افزونه امکان استفاده از کدهای کوتاه در یک رابط کاربری ساده را در نوشته ها و پست ها برای شما ایجاد می کند.بسیاری از قالب ها و افزونه ها اجازه اضافه کردن عملکردهای مختلف را با استفاده از کدهای کوتاه را به مشتریان خود می دهند.اما وقتی می خواهیم به این کدهای کوتاه پارامترهای مختلفی را اضافه کنید واقعا شرایط سخت می شود.این افزونه برای کدهای کوتاه یک رابط کاربری ساده ایجاد می کند که این سبب راحتی استفاده از این کدهای کوتاه می شود.هدف این افزونه نمایش یک ویژگی جدید از وردپرس های نسل آینده است .
نصب و فعال سازی
افزونه را در پنل وردپرس نصب و فعال کنید.
سپس در پوشه قالب مورد نظرتان که می خواهید این رابط کاربری برای آن درست شود ، باید در فایل Functions.php آن قالب کدهای این رابط کاربری را قرار دهید.
نکته!!! البته شما می توانید این کدها را در افزونه اختصاصی سایتتان اضافه کنید.
ثبت رابط کاربری کدهای کوتاه در فایل functions.php
API این افزونه اجازه ثبت رابط کاربری برای کدهای کوتاه را به شما می دهد.شما باید مقادیر کدهای کوتاه،نوع زمینه های ورودی و نوع پست ها برای نمایش در رابط کاربری کدهای کوتاه را مشخص کنید.در ادامه ما کدهای نمونه ای را برای شما قرار داده ایم .البته این کد ها بیشتر جنبه اموزشی دارند و برای درک بیشتر شما قرار داده شده اند.البته بعضی جاها فارسی نشده اند که دلیل این امر آن است که ترجمه اش باعث اشتباه بیشتر می شد .
<pre dir="ltr"> shortcode_ui_register_for_shortcode( <span style="color: #0000ff;">/** Your shortcode handle */</span> 'cta-button', <span style="color: #0000ff;">/** آیکن و لیبل کد کوتاه شما */</span> array( <span style="color: #0000ff;">/**لیبل برای کد کوتاه شما.این قسمت الزامی است.*/</span> 'label' => 'Add Button', <span style="color: #0000ff;">/**تصویر یا آیکن شورت کد.این گزینه اجباری نیست. src or dashicons-$icon. */</span> 'listItemImage' => 'dashicons-lightbulb', <span style="color: #0000ff;">/** مقادیر کد کوتاه*/</span> 'attrs' => array( <span style="color: #0000ff;">/** * Each attribute that accepts user input will have its own array defined like this * Our shortcode accepts two parameters or attributes, title and URL * Lets first define the UI for title field. */</span> array( <span style="color: #0000ff;">/** این لیبل در رابط کاربری به نمایش در خواهد امد. */</span> 'label' => 'Title', <span style="color: #0000ff;">/** This is the actual attr used in the code used for shortcode */</span> 'attr' => 'title', <span style="color: #0000ff;">/** Define input type. Supported types are text, checkbox, textarea, radio, select, email, url, number, and date. */</span> 'type' => 'text', <span style="color: #0000ff;">/*متن کمکی برای هدایت کاربران */ </span>'description' => 'Please enter the button text', ), <span style="color: #0000ff;">/** ما در این قسمت برای زمینه آدرس رابط کاربری تعریف کرده ایم.*/ </span> array( 'label' => 'URL', 'attr' => 'url', 'type' => 'text', 'description' => 'Full URL', ), ), ), <span style="color: #0000ff;">/** شما می توانید انتخاب کنید که این رابط کاربری کجا نمایش داده شود. */ </span>'post_type' => array( 'post', 'page' ), ) );
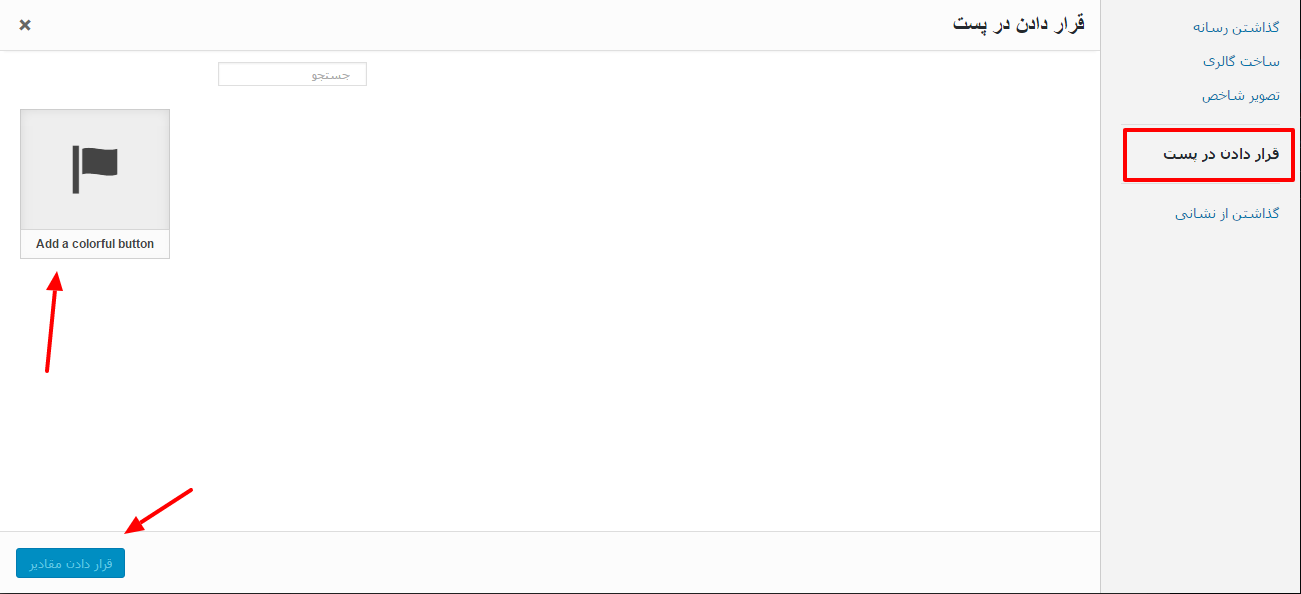
حالا اگر شما به صفحه ویرایش نوشته در وردپرستان بروید می توانید.دکمه پرونده های چند رسانه ای را فشار دهید.قسمت قرار دادن در پست ساخته می شود.

نکته!!!
این افزونه شامل کدهای دمویی است که شرکت سازنده برای آشنایی بیشتر برای کار با این افزونه در اختیار عموم گذاشته است.مطمئن باشید از بررسی کردن کدها پشیمان نمی شوید.از طریق دکمه زیر می توانید این کدها را دانلود کنید.
جمع بندی!
در این مقاله به شما یک افزونه برای ساختن رابط کاربری برای ساده کردن کار با کدهای کوتاه را معرفی کردیم.برای تسلط بر این افزونه ،آگاهی از نحوه کار کدهای کوتاه واجب می باشد.حتما به صفحه این افزونه در وردپرس سر بزنید و بخش های مختلف ،مخصوصا بخش support را بررسی کنید.
دانلود افزونه ی فارسی (Shortcake (Shortcode UI
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 264 تاريخ : جمعه 28 اسفند 1394 ساعت: 18:43
امکان ذخیره و پرینت از اطلاعات محصول با WooCommerce PDF & PrintReviewed by بهاره کوهستانی on Mar 16Rating: امکان ذخیره و پرینت از اطلاعات محصول با WooCommerce PDF & Printامکان ذخیره و پرینت از اطلاعات محصول با WooCommerce PDF & Print در همیار وردپرس
ذخیره و پرینت گرفتن از اطلاعات محصول
سلام؛
همانطور که تا امروز با هم مشاهده کردیم، ووکامرس با اینکه مدت زمان کمی است آمده اما جای خود را در وردپرس کاملا پیدا کرده و روز به روز در حال پیشرفت است. به گونه ای که علاوه بر داشتن سیستم قوی و امکاناتی که به تنهایی دارد، افزونه های بسیار زیادی دارد که امکانات فراتری را به آن اضافه می کنند. ما تا اینجا تعدادی از آن ها را بررسی کردیم و سعی داریم هر آنچه موجود است را نیز بررسی کنیم.
شما در فروشگاه اینترنتی خود برای محصولات توضیحاتی می نویسید که حتما دارای اهمیت است و البته پیشنهاد میکنیم مطالبی را بنویسید که برای کاربران یا همان مشتریان شما دارای جذابیت باشد تا آن را مطالعه کنند و با کمک آن به نتیجه ی خوبی برای خرید محصول دست یابند. همانطور که در یک وبسایت آموزشی محتوا حائز اهمیت است در یک فروشگاه اینترنتی نیز توضیحات برای محصولات ضروری است.
شاید مشتریان شما بخواهند تحقیق کاملی از محصول داشته باشند و سپس آن را خریداری کنند. برای همین ممکن است دوست داشته باشند تا توضیحات را در کامپیوتر خود ذخیره کنند یا آن پرینت گرفته و داشته باشند. برای این کار افزونه ای در ووکامرس ایجاد کرده اند که عملکرد خوبی دارد.
در آموزش ووکامرس امروز به بررسی افزونه ای می پردازیم که آیکون های پی دی اف، فایل word و پرینت را در اختیار مشتریان قرار می دهد.
افزونه WooCommerce PDF & Print

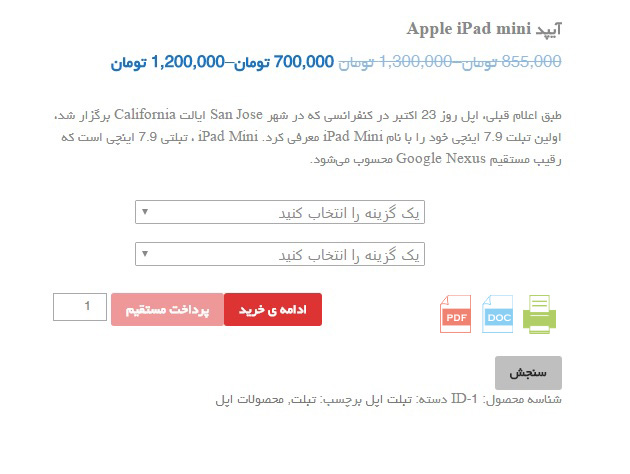
این افزونه دکمه های فایل پی دی اف، ورد و پرینت را به محصولات ووکامرس اضافه می کند و امکان ذخیره ی توضیحات محصول را به مشتری می دهد.
به پیشخوان وردپرس رفته و افزونه را نصب و سپس فعال می کنیم. پس از فعال سازی گزینه ای با عنوان “WooPP” به منوی سمت راست در وردپرس اضافه می شود که خود دارای زیر منوهایی است…

همانطور که مشاهده می کنید دارای تنظیمات اصلی، تنظیمات ذخیره و مدیریت پرینت است.
General
در این قسمت تنظیمات اصلی را می توان انجام داد که ما بخش به بخش به آن می پردازیم:
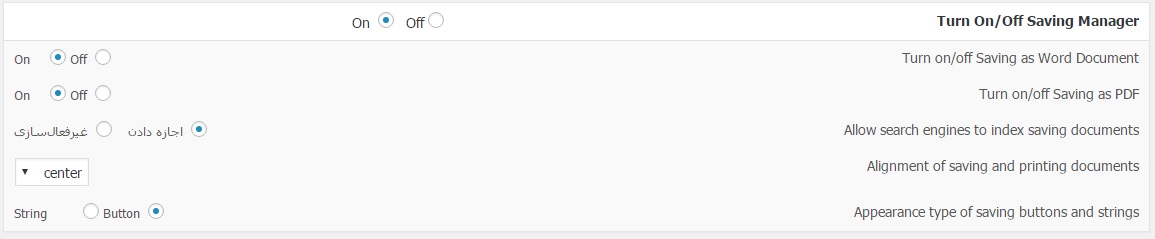
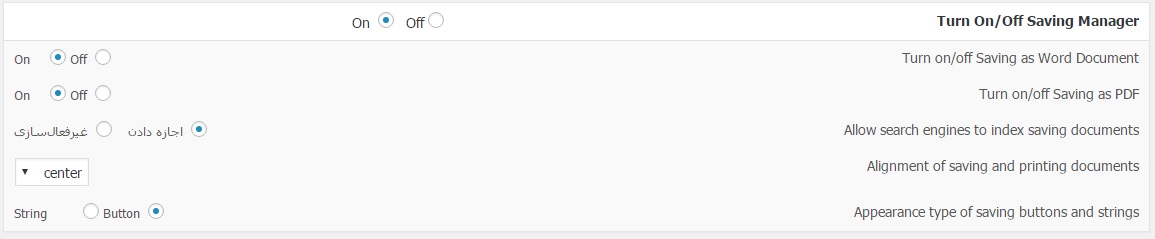
Tu On/Off Saving Manager

در صورتی که می خواهید تنظیمات ذخیره فعال شود، گزینه ی On را علامت بزنید و سپس به سراغ تنظیمات آن بروید.
Tu on/off Saving as Word Document: فعال یا غیر فعال کردن ذخیره سازی به صورت فایل word.
Tu on/off Saving as PDF: فعال یا غیر فعال کردن ذخیره سازی به صورت فایل پی دی اف
Allow search engines to index saving documents: اجازه دادن به موتورهای جستجو برای ایندکس کردن مستندات
Alignment of saving and printing documents: قرارگیری سمت مستندات
Appearance type of saving buttons and strings: نمایش به صورت رشته یا دکمه برای ذخیره کردن یا پرینت گرفتن.
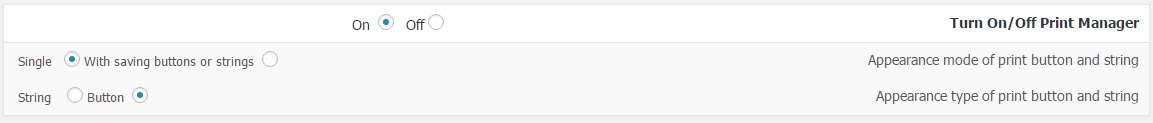
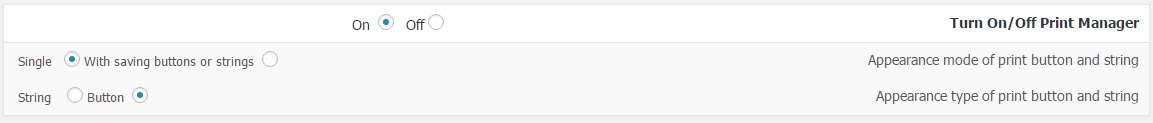
Tu On/Off Print Manager

در صورتی که می خواهید قابلیت پرینت گرفتن را فعال کنید اول از همه گزینه ی On را علامت بزنید.
Appearance mode of print button and string: نمایش حالت پرینت
Appearance type of print button and string: نمایش گونه ی پرینت به صورت دکمه یا رشته.
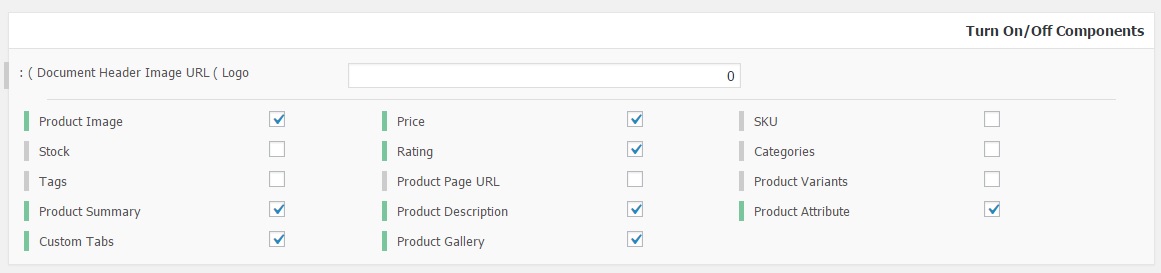
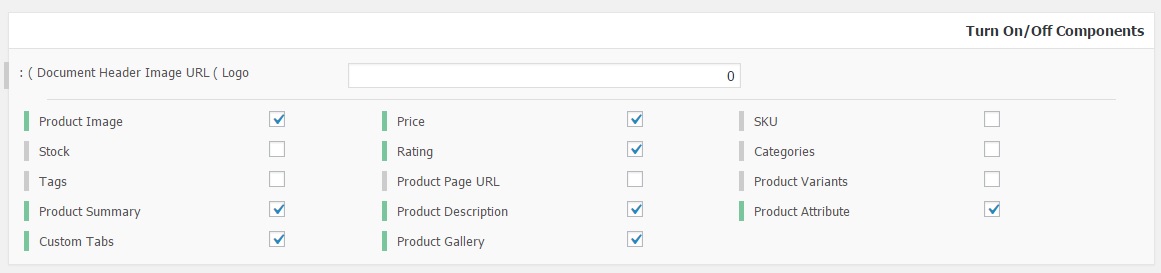
Tu On/Off Components

نمایش مولفه های مورد نظر در فایل پرینت یا پی دی اف و ورد. شما می توانید هر موردی که میخواهید در فایل بیاید را علامت بزنید.
حال تنظیمات را ذخیره کنید. به قسمت بعدی می رویم.
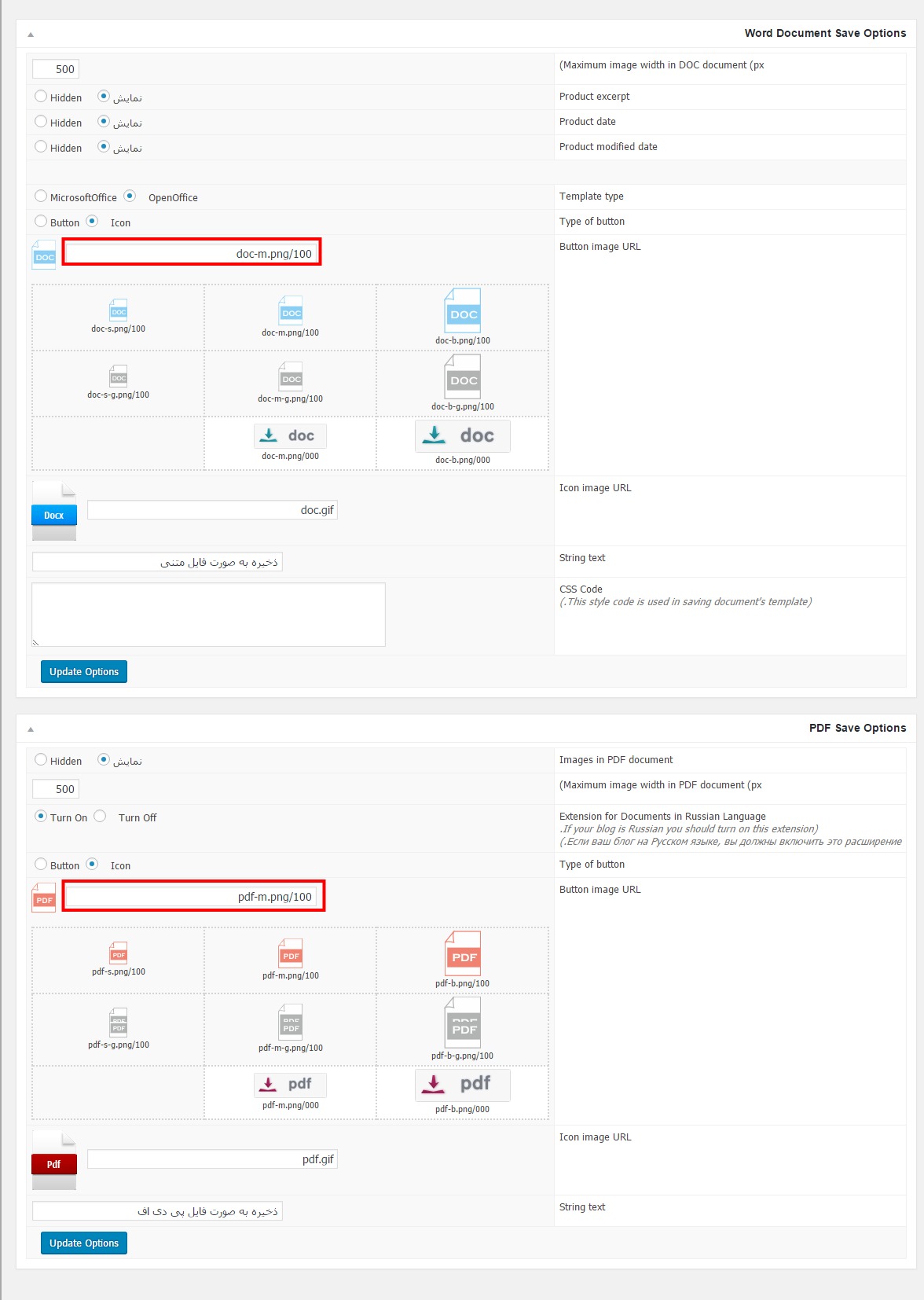
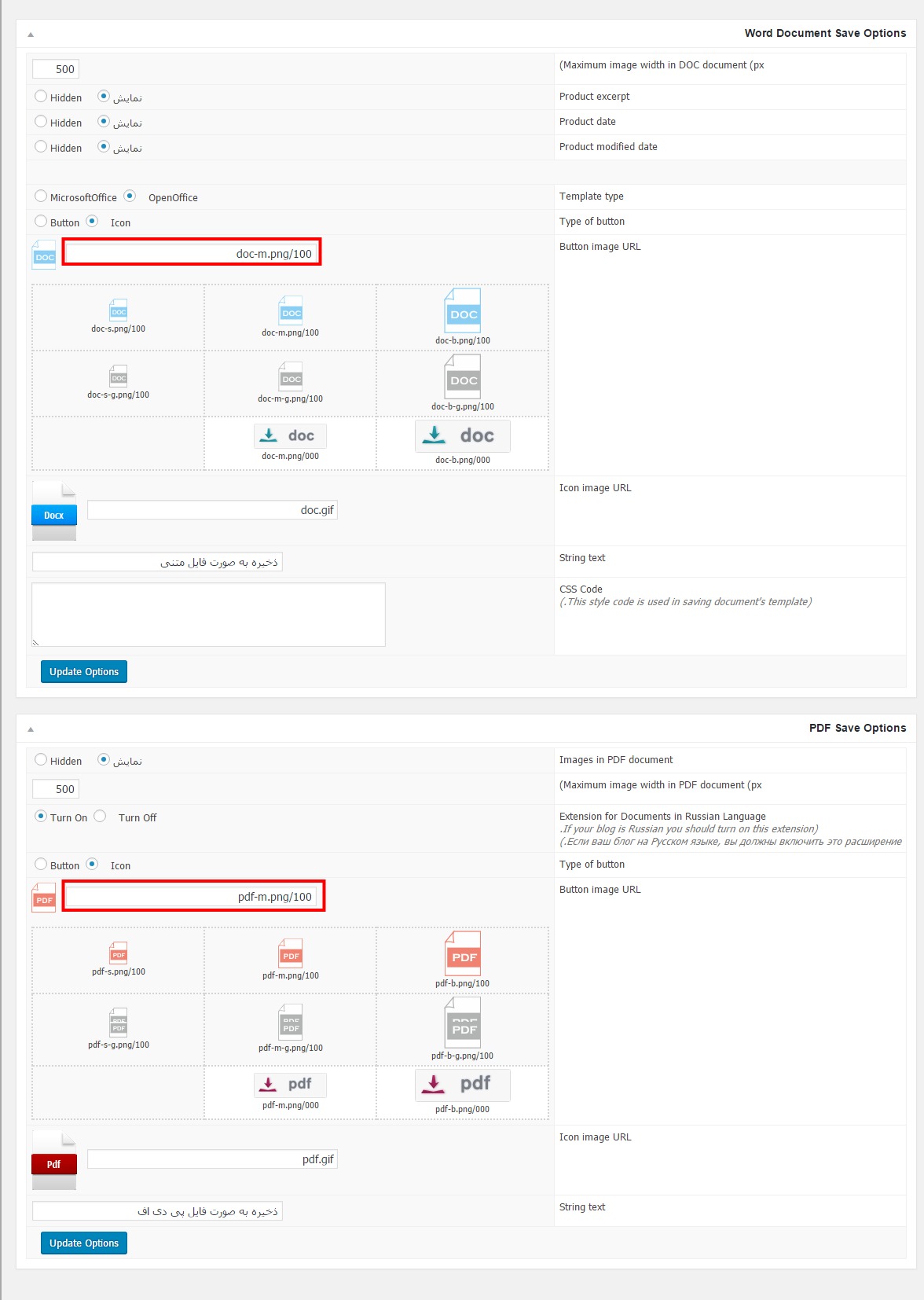
Saving manager

همانطور که ملاحظه می کنید به دو بخش تنظیمات فایل متنی و تنظیمات فایل پی دی اف تقسیم شده است.
دو بخش مهمی که در کادر قرمز نیز قرار دادم این است که شما با انتخاب پسوند هر کدام و قرار دادن داخل کادر آیکون مورد نظر را می توانید استفاده کنید.
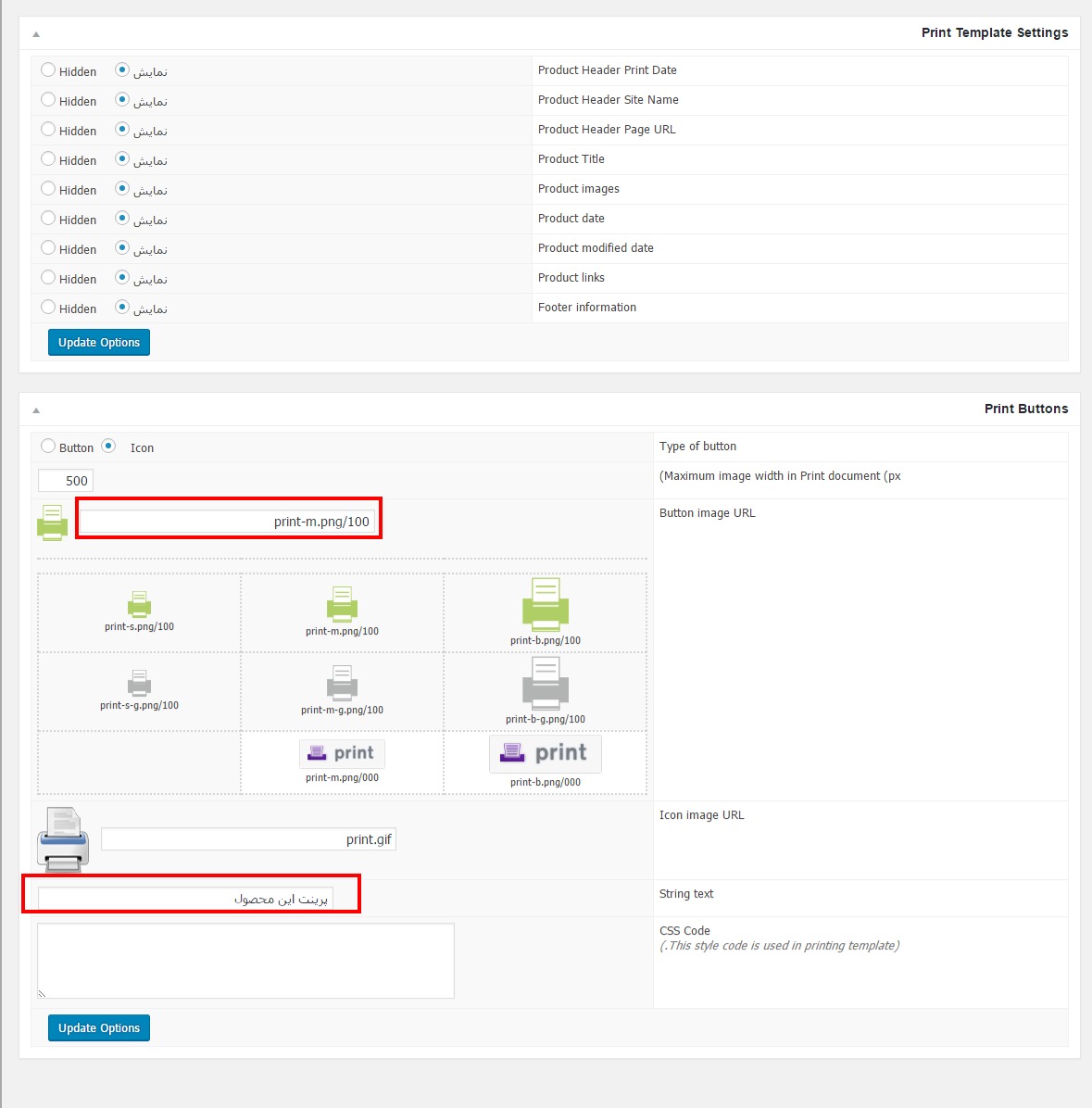
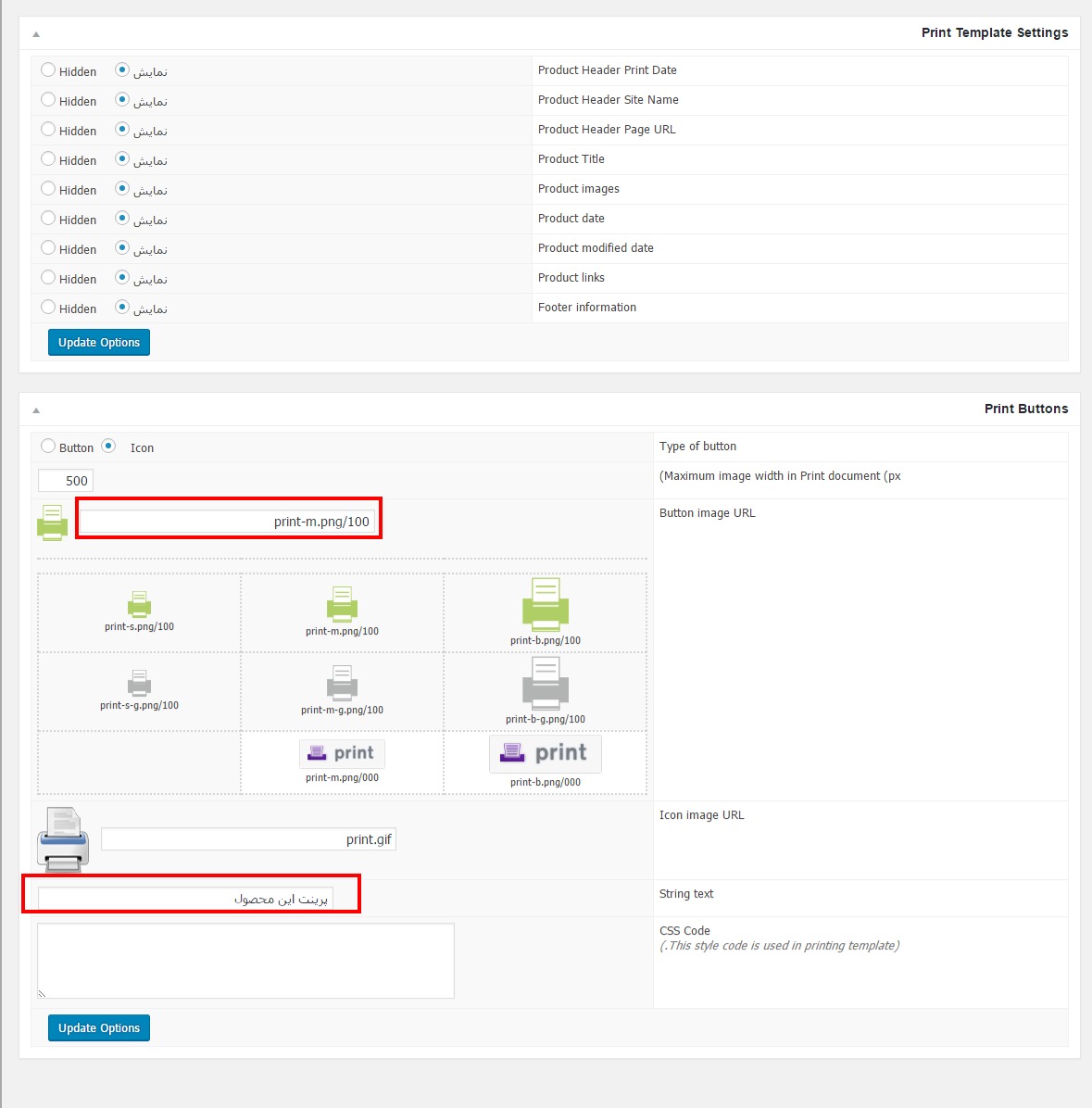
print manager

این بخش مربوط به تنظیمات پرینت می باشد. در قسمت ابتدایی می توانید مشخص کنید که چه بخش هایی داخل پرینت نمایش داده شود و در قسمت پایین می توانید شکل آیکون و نوشته ی آن را تعیین کنید.

جمع بندی!
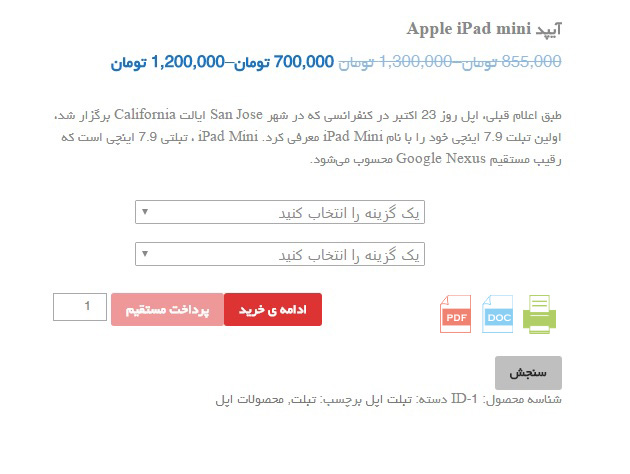
به کمک افزونه ای که امروز خدمت شما عزیزان معرفی کردیم می توانید به مشتریان خود امکان پرینت یا ذخیره کردن اطلاعات محصول را بدهید. فقط کافیست آموزش امروز را به دقت مطالعه کنید.
دانلود افزونه WooCommerce PDF & Print
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 245 تاريخ : جمعه 28 اسفند 1394 ساعت: 6:06
پوسته شرکتی AstridReviewed by مجتبی گودرزی on Mar 16Rating: پوسته شرکتی Astridدانلود پوسته شرکتی Astrid در همیار وردپرس

پوسته شرکتی وردپرس – Astrid
سلام دوستان؛
تیم همیار وردپرس، اینبار پوسته شرکتی Astrid را برای طرافداران پوستههای شرکتی آماده کرده است.این قالب رایگان وردپرسی از نوع پوستههای شرکتی ابزارک محور می باشد.صفحه اول این پوسته قابلیت طراحی توسط ابزارک های مختلف و متنوع را داراست که این امر می تواند باعث هر چه زیباتر شدن سایت شما شود.پیش بینی قسمت های مختلف مورد نیاز یک سایت شرکتی خوب (مانند:خدمات،تخصص ها،همکاران و……)یکی از مزیت های منحصر به فرد این پوسته می باشد.راستی این قالب از افزونه فروشگاه ساز ووکامرس هم پشتیبانی می کند.

امکانات پوسته شرکتی Astrid
- سادگی شخصی سازی
- کاملا واکنشگرا
- صفحه اول (Front Page) جذاب و زیبا
- ابزارک های اختصاصی
- پشتیبانی از افزونه فروشگاه ساز ووکامرس
- سازگاری با آخرین تغییرات وردپرس
نکات نصب پوسته شرکتی Astrid
- قبل از هرکاری حتما بخش محتویات دمو (فقط دمو) را را درون ریزی کنید.دلیل این امر آن است که زاه اندازی این قالب یک مقدار پیچیده تر از حالت عادی می باشد.یادتان باشد حتما ویژگی های مختلف صفحات را بررسی کنید تا در آینده بتوانید شبیه این صفحات را بسازید.
- برای داشتن صفحه خانگی شبیه دمو، به بخش تنظیمات > خواندن بروید و برگه نخست را صفحه خانگی و برگه نوشته ها را بلاگ انتخاب کنید.

- حالا به بخش نمایش>سفارشی سازی بروید و قسمت هایی که در تصویر می بینید را تنظیم کنید.البته خیلی ازقسمت ها در هنگام درون ریزی تنظیم شده اند.

- حالا نوبت درون ریزی ابزارک های(پیشنهاد می کنم به صورت دستی ابزارک ها را تنظیم کنید و درون ریزی نکنید) این قالب می باشد.اگر پس از درون ریزی ابزارک ها رفتید به قسمت نمایش > ابزارک ها و دیدید بعضی از ابزارکها به درستی کار نمی کنند،نگران نشوید .وردپرستان را به حالت پیش فرض برگردانید و باتوجه به این تصویر(برای دانلود اینجا کلیک کن) ابزارک ها را تنظیم کنید.
دانلود پوسته شرکتی Astrid
با فونت یکان
با فونت عربیک کوفی (فونت استاندارد گوگل)
با فونت عربیک نسخ (فونت استاندارد گوگل برای اندروید)
درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارک ها بصورت خودکار وارد سایت شما میشود.اگر سایت شما نمونه(تستی)است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید،فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
درون ریزی محتوای دمو
درون ریزی ابزراک های دمو


من عاشق کارم هستم!
برچسب : نویسنده : جمشید رضایی بازدید : 232 تاريخ : جمعه 28 اسفند 1394 ساعت: 6:06
نحوه آشنایی مشتریان با فروشگاه اینترنتی با YITH WooCommerce SurveysReviewed by بهاره کوهستانی on Mar 17Rating: نحوه آشنایی مشتریان با فروشگاه اینترنتی با YITH WooCommerce Surveysنحوه آشنایی مشتریان با فروشگاه اینترنتی با YITH WooCommerce Surveys در همیار وردپرس

نحوه آشنایی مشتریان با فروشگاه ووکامرس
سلام دوستان؛
تا به حال پیش آمده که در بعضی سایت ها چه فروشگاهی و چه غیر فروشگاهی در هنگام پر کردن فرم هایی از قبیل ثبت نام و عضویت و تکمیل فرم برای خرید محصول با فیلدی برخورد می کنیم که از ما سوال می کند از چه طریقی با وبسایت یا فروشگاه آنها آشنا شده ایم. شاید بارها پیش آمده باشد که به خود بگوییم چه سوال بی ربط و مسخره ای! اصلا به چه کار صاحبان این وبسایت میخورد؟ و از این قبیل سوالات.
اما بیایید این سوال را از دیدگاه خودمان که حال صاحب یک فروشگاه اینترنتی هستیم بررسی کنیم. اگر ما چنین فیلدی در فرم تکمیل مشخصات جهت خرید محصول ایجاد نماییم و مشتریان ما به این سوال پاسخ دهند، ما از روی پاسخ های آنها متوجه خواهیم شد که کدام مسیرها بهتر مشتریان را جذب کرده و تمرکز خود را بر روی آن موارد بیشتر میکنیم و به عبارتی سرمایه گذاری خود را بر آن موارد بیشتر می کنیم تا به نتیجه ی مطلوب تری برسیم.
مثلا فرض کنید اکثر مشتریان بگویند از طریق موتورهای جستجو ما را پیدا کرده اند! مسلما باید فعالیت های خود را برای موتورهای جستجو بیشتر کنیم و محتواها و محصولات بهتری را عرضه کنیم تا پیروز میدان باشیم. اما چطور این فیلد را در فرم مشخصات خرید محصول اضافه کنیم؟
در آموزش ووکامرس امروز با یک افزونه از سری افزونه های yith آشنا خواهیم شد که چنین امکانی را به ما می دهد. پس با ما همراه باشید…
افزونه YITH WooCommerce Surveys

با کمک این افزونه می توانیم بخشی را جهت نظرسنجی از افراد به کار ببریم و از آن ها بپرسیم که از چه طریق با ما و فروشگاه ما آشنا شده اند.
خصوصیات اصلی افزونه
- امکان ایجاد حداکثر سه پاسخ برای سوال وجود دارد.
- پاسخ ها طبقه بندی می شوند.
- مدیریت وبسایت می تواند پاسخ مشتریان را در صفحه ی سفارشات ملاحظه کند.
نکته!!! این افزونه توسط همیار وردپرس فارسی سازی شده و می توانید نسخه ی فارسی شده آن را از انتهای همین آموزش دریافت نمایید!
به پیشخوان وردپرس رفته افزونه را نصب و سپس فعال می کنیم. پس از فعال سازی به منوی yith plugins مراجعه کرده و عنوان افزونه را که “surveys” می باشد مشاهده می کنیم. بر روی آن کلیک کرده تا وارد صفحه ی مخصوص به آن شویم.

عنوان فیلد نظرسنجی: این یعنی همان سوالی که قرار است از مشتری خود بپرسید و او به صورت گزینه ای پاسخ دهد.
پاسخ های مربوط به فیلد نظرسنجی: پاسخ هایی که می خواهید برای این سوال مشخص شود را وارد کنید. نسخه ی رایگان افزونه محدودیت در تعداد دارد! یعنی شما فقط قادر هستید تا ۳ پاسخ برای پرسش خود در نظر بگیرید!
نکته!!! باکس هر پاسخ قابلیت درگ و دراپ کردن دارد. یعنی می توانید جایگاه آن را تغییر دهید!
پس از وارد کردن اطلاعات بر روی ذخیره ی تغییرات کلیک کنید و سپس به بخش سبد خرید محصولات خود مراجعه کنید تا فیلد ایجاد شده را مشاهده کنید.

جمع بندی!
اگر قصد مطرح کردن یک نظرسنجی موردی و ساده را از مشتری خود دارید می توانید با کمک افزونه ی ساده و کاربردی که امروز معرفی کردیم، فیلدی بسازید و پاسخ هایی برای آن در نظر بگیرید تا مشتری شما به آن پاسخ دهد.
دانلود افزونه فارسی YITH WooCommerce Surveys
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 239 تاريخ : جمعه 28 اسفند 1394 ساعت: 6:06
نحوه آشنایی مشتریان با فروشگاه اینترنتی با YITH WooCommerce SurveysReviewed by بهاره کوهستانی on Mar 17Rating: نحوه آشنایی مشتریان با فروشگاه اینترنتی با YITH WooCommerce Surveysنحوه آشنایی مشتریان با فروشگاه اینترنتی با YITH WooCommerce Surveys در همیار وردپرس

نحوه آشنایی مشتریان با فروشگاه ووکامرس
سلام دوستان؛
تا به حال پیش آمده که در بعضی سایت ها چه فروشگاهی و چه غیر فروشگاهی در هنگام پر کردن فرم هایی از قبیل ثبت نام و عضویت و تکمیل فرم برای خرید محصول با فیلدی برخورد می کنیم که از ما سوال می کند از چه طریقی با وبسایت یا فروشگاه آنها آشنا شده ایم. شاید بارها پیش آمده باشد که به خود بگوییم چه سوال بی ربط و مسخره ای! اصلا به چه کار صاحبان این وبسایت میخورد؟ و از این قبیل سوالات.
اما بیایید این سوال را از دیدگاه خودمان که حال صاحب یک فروشگاه اینترنتی هستیم بررسی کنیم. اگر ما چنین فیلدی در فرم تکمیل مشخصات جهت خرید محصول ایجاد نماییم و مشتریان ما به این سوال پاسخ دهند، ما از روی پاسخ های آنها متوجه خواهیم شد که کدام مسیرها بهتر مشتریان را جذب کرده و تمرکز خود را بر روی آن موارد بیشتر میکنیم و به عبارتی سرمایه گذاری خود را بر آن موارد بیشتر می کنیم تا به نتیجه ی مطلوب تری برسیم.
مثلا فرض کنید اکثر مشتریان بگویند از طریق موتورهای جستجو ما را پیدا کرده اند! مسلما باید فعالیت های خود را برای موتورهای جستجو بیشتر کنیم و محتواها و محصولات بهتری را عرضه کنیم تا پیروز میدان باشیم. اما چطور این فیلد را در فرم مشخصات خرید محصول اضافه کنیم؟
در آموزش ووکامرس امروز با یک افزونه از سری افزونه های yith آشنا خواهیم شد که چنین امکانی را به ما می دهد. پس با ما همراه باشید…
افزونه YITH WooCommerce Surveys

با کمک این افزونه می توانیم بخشی را جهت نظرسنجی از افراد به کار ببریم و از آن ها بپرسیم که از چه طریق با ما و فروشگاه ما آشنا شده اند.
خصوصیات اصلی افزونه
- امکان ایجاد حداکثر سه پاسخ برای سوال وجود دارد.
- پاسخ ها طبقه بندی می شوند.
- مدیریت وبسایت می تواند پاسخ مشتریان را در صفحه ی سفارشات ملاحظه کند.
نکته!!! این افزونه توسط همیار وردپرس فارسی سازی شده و می توانید نسخه ی فارسی شده آن را از انتهای همین آموزش دریافت نمایید!
به پیشخوان وردپرس رفته افزونه را نصب و سپس فعال می کنیم. پس از فعال سازی به منوی yith plugins مراجعه کرده و عنوان افزونه را که “surveys” می باشد مشاهده می کنیم. بر روی آن کلیک کرده تا وارد صفحه ی مخصوص به آن شویم.

عنوان فیلد نظرسنجی: این یعنی همان سوالی که قرار است از مشتری خود بپرسید و او به صورت گزینه ای پاسخ دهد.
پاسخ های مربوط به فیلد نظرسنجی: پاسخ هایی که می خواهید برای این سوال مشخص شود را وارد کنید. نسخه ی رایگان افزونه محدودیت در تعداد دارد! یعنی شما فقط قادر هستید تا ۳ پاسخ برای پرسش خود در نظر بگیرید!
نکته!!! باکس هر پاسخ قابلیت درگ و دراپ کردن دارد. یعنی می توانید جایگاه آن را تغییر دهید!
پس از وارد کردن اطلاعات بر روی ذخیره ی تغییرات کلیک کنید و سپس به بخش سبد خرید محصولات خود مراجعه کنید تا فیلد ایجاد شده را مشاهده کنید.

جمع بندی!
اگر قصد مطرح کردن یک نظرسنجی موردی و ساده را از مشتری خود دارید می توانید با کمک افزونه ی ساده و کاربردی که امروز معرفی کردیم، فیلدی بسازید و پاسخ هایی برای آن در نظر بگیرید تا مشتری شما به آن پاسخ دهد.
دانلود افزونه فارسی YITH WooCommerce Surveys
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 243 تاريخ : پنجشنبه 27 اسفند 1394 ساعت: 13:44
پوسته شرکتی AstridReviewed by مجتبی گودرزی on Mar 16Rating: پوسته شرکتی Astridدانلود پوسته شرکتی Astrid در همیار وردپرس

پوسته شرکتی وردپرس – Astrid
سلام دوستان؛
تیم همیار وردپرس، اینبار پوسته شرکتی Astrid را برای طرافداران پوستههای شرکتی آماده کرده است.این قالب رایگان وردپرسی از نوع پوستههای شرکتی ابزارک محور می باشد.صفحه اول این پوسته قابلیت طراحی توسط ابزارک های مختلف و متنوع را داراست که این امر می تواند باعث هر چه زیباتر شدن سایت شما شود.پیش بینی قسمت های مختلف مورد نیاز یک سایت شرکتی خوب (مانند:خدمات،تخصص ها،همکاران و……)یکی از مزیت های منحصر به فرد این پوسته می باشد.راستی این قالب از افزونه فروشگاه ساز ووکامرس هم پشتیبانی می کند.

امکانات پوسته شرکتی Astrid
- سادگی شخصی سازی
- کاملا واکنشگرا
- صفحه اول (Front Page) جذاب و زیبا
- ابزارک های اختصاصی
- پشتیبانی از افزونه فروشگاه ساز ووکامرس
- سازگاری با آخرین تغییرات وردپرس
نکات نصب پوسته شرکتی Astrid
- قبل از هرکاری حتما بخش محتویات دمو (فقط دمو) را را درون ریزی کنید.دلیل این امر آن است که زاه اندازی این قالب یک مقدار پیچیده تر از حالت عادی می باشد.یادتان باشد حتما ویژگی های مختلف صفحات را بررسی کنید تا در آینده بتوانید شبیه این صفحات را بسازید.
- برای داشتن صفحه خانگی شبیه دمو، به بخش تنظیمات > خواندن بروید و برگه نخست را صفحه خانگی و برگه نوشته ها را بلاگ انتخاب کنید.

- حالا به بخش نمایش>سفارشی سازی بروید و قسمت هایی که در تصویر می بینید را تنظیم کنید.البته خیلی ازقسمت ها در هنگام درون ریزی تنظیم شده اند.

- حالا نوبت درون ریزی ابزارک های(پیشنهاد می کنم به صورت دستی ابزارک ها را تنظیم کنید و درون ریزی نکنید) این قالب می باشد.اگر پس از درون ریزی ابزارک ها رفتید به قسمت نمایش > ابزارک ها و دیدید بعضی از ابزارکها به درستی کار نمی کنند،نگران نشوید .وردپرستان را به حالت پیش فرض برگردانید و باتوجه به این تصویر(برای دانلود اینجا کلیک کن) ابزارک ها را تنظیم کنید.
دانلود پوسته شرکتی Astrid
با فونت یکان
با فونت عربیک کوفی (فونت استاندارد گوگل)
با فونت عربیک نسخ (فونت استاندارد گوگل برای اندروید)
درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارک ها بصورت خودکار وارد سایت شما میشود.اگر سایت شما نمونه(تستی)است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید،فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
درون ریزی محتوای دمو
درون ریزی ابزراک های دمو


من عاشق کارم هستم!
برچسب : نویسنده : جمشید رضایی بازدید : 237 تاريخ : چهارشنبه 26 اسفند 1394 ساعت: 19:51
امکان ذخیره و پرینت از اطلاعات محصول با WooCommerce PDF & PrintReviewed by بهاره کوهستانی on Mar 16Rating: امکان ذخیره و پرینت از اطلاعات محصول با WooCommerce PDF & Printامکان ذخیره و پرینت از اطلاعات محصول با WooCommerce PDF & Print در همیار وردپرس
ذخیره و پرینت گرفتن از اطلاعات محصول
سلام؛
همانطور که تا امروز با هم مشاهده کردیم، ووکامرس با اینکه مدت زمان کمی است آمده اما جای خود را در وردپرس کاملا پیدا کرده و روز به روز در حال پیشرفت است. به گونه ای که علاوه بر داشتن سیستم قوی و امکاناتی که به تنهایی دارد، افزونه های بسیار زیادی دارد که امکانات فراتری را به آن اضافه می کنند. ما تا اینجا تعدادی از آن ها را بررسی کردیم و سعی داریم هر آنچه موجود است را نیز بررسی کنیم.
شما در فروشگاه اینترنتی خود برای محصولات توضیحاتی می نویسید که حتما دارای اهمیت است و البته پیشنهاد میکنیم مطالبی را بنویسید که برای کاربران یا همان مشتریان شما دارای جذابیت باشد تا آن را مطالعه کنند و با کمک آن به نتیجه ی خوبی برای خرید محصول دست یابند. همانطور که در یک وبسایت آموزشی محتوا حائز اهمیت است در یک فروشگاه اینترنتی نیز توضیحات برای محصولات ضروری است.
شاید مشتریان شما بخواهند تحقیق کاملی از محصول داشته باشند و سپس آن را خریداری کنند. برای همین ممکن است دوست داشته باشند تا توضیحات را در کامپیوتر خود ذخیره کنند یا آن پرینت گرفته و داشته باشند. برای این کار افزونه ای در ووکامرس ایجاد کرده اند که عملکرد خوبی دارد.
در آموزش ووکامرس امروز به بررسی افزونه ای می پردازیم که آیکون های پی دی اف، فایل word و پرینت را در اختیار مشتریان قرار می دهد.
افزونه WooCommerce PDF & Print

این افزونه دکمه های فایل پی دی اف، ورد و پرینت را به محصولات ووکامرس اضافه می کند و امکان ذخیره ی توضیحات محصول را به مشتری می دهد.
به پیشخوان وردپرس رفته و افزونه را نصب و سپس فعال می کنیم. پس از فعال سازی گزینه ای با عنوان “WooPP” به منوی سمت راست در وردپرس اضافه می شود که خود دارای زیر منوهایی است…

همانطور که مشاهده می کنید دارای تنظیمات اصلی، تنظیمات ذخیره و مدیریت پرینت است.
General
در این قسمت تنظیمات اصلی را می توان انجام داد که ما بخش به بخش به آن می پردازیم:
Tu On/Off Saving Manager

در صورتی که می خواهید تنظیمات ذخیره فعال شود، گزینه ی On را علامت بزنید و سپس به سراغ تنظیمات آن بروید.
Tu on/off Saving as Word Document: فعال یا غیر فعال کردن ذخیره سازی به صورت فایل word.
Tu on/off Saving as PDF: فعال یا غیر فعال کردن ذخیره سازی به صورت فایل پی دی اف
Allow search engines to index saving documents: اجازه دادن به موتورهای جستجو برای ایندکس کردن مستندات
Alignment of saving and printing documents: قرارگیری سمت مستندات
Appearance type of saving buttons and strings: نمایش به صورت رشته یا دکمه برای ذخیره کردن یا پرینت گرفتن.
Tu On/Off Print Manager

در صورتی که می خواهید قابلیت پرینت گرفتن را فعال کنید اول از همه گزینه ی On را علامت بزنید.
Appearance mode of print button and string: نمایش حالت پرینت
Appearance type of print button and string: نمایش گونه ی پرینت به صورت دکمه یا رشته.
Tu On/Off Components

نمایش مولفه های مورد نظر در فایل پرینت یا پی دی اف و ورد. شما می توانید هر موردی که میخواهید در فایل بیاید را علامت بزنید.
حال تنظیمات را ذخیره کنید. به قسمت بعدی می رویم.
Saving manager

همانطور که ملاحظه می کنید به دو بخش تنظیمات فایل متنی و تنظیمات فایل پی دی اف تقسیم شده است.
دو بخش مهمی که در کادر قرمز نیز قرار دادم این است که شما با انتخاب پسوند هر کدام و قرار دادن داخل کادر آیکون مورد نظر را می توانید استفاده کنید.
print manager

این بخش مربوط به تنظیمات پرینت می باشد. در قسمت ابتدایی می توانید مشخص کنید که چه بخش هایی داخل پرینت نمایش داده شود و در قسمت پایین می توانید شکل آیکون و نوشته ی آن را تعیین کنید.

جمع بندی!
به کمک افزونه ای که امروز خدمت شما عزیزان معرفی کردیم می توانید به مشتریان خود امکان پرینت یا ذخیره کردن اطلاعات محصول را بدهید. فقط کافیست آموزش امروز را به دقت مطالعه کنید.
دانلود افزونه WooCommerce PDF & Print
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 282 تاريخ : چهارشنبه 26 اسفند 1394 ساعت: 18:33
پورسانت نامحدود در کسبدرآمدReviewed by علی حاجی محمدی on Mar 15Rating: پورسانت نامحدودپورسانت نامحدود
 سلام
سلام
مقاله ای در مورد کسب درآمد همیار وردپرس نوشته بودم که خداروشکر استقبال خوبی از این قسمت شد و فعالان این قسمت درخواست هایی داشتند که کم کم در حال اجرای آنها هستیم که یک ویژگی جدیدی که بسیار به نفع فعالان قسمت کسبدرآمد است، پورسانت نامحدود است.
قضیه از این قرار است که اگر طبق آموزشی که در مقاله کسب درآمد از همیار وردپرس به آدرس http://hamyarwp.com/income منتشر کردیم عمل کنید و کاربری از لینک اختصاصی شما آن محصول را خریداری کند پورسانت آن خرید به شما تعلق میگیرد و از خرید های بعدی پورسانتی به شما تعلق نمیگیرد.
پورسانت نامحدود چیست؟
با ویژگی پورسانت نامحدود که امروز به قسمت کسب درآمد همیار وردپرس اضافه کردیم، اگر کاربری از طریق لینک اختصاصی شما وارد سایت شد و خریدی انجام داد، علاوه بر پورسانتی که بابت آن خرید به شما تعلق میگیرد، نام شما به عنوان معرفی کننده آن کاربر ( با آن آدرس ایمیل خرید اول) در سیستم ما ثبت میگردد و اگر کاربر مجددا خرید دیگری انجام داد باز به شما پورسانت تعلق میگیرد و به این صورت شما میتوانید بدون هیچ محدودیت دفعات پورسانت دریافت نمائید.
در ضمن حتی در نظر گرفتهایم اگر آن کاربر آدرس ایمیل خودش را نیز عوض کرد باز هم شما به عنوان معرفی کننده آن کاربر بمانید و پورسانت به شما تعلق بگیرد.
این ویژگی فرصت مناسبی برای افراد فعال در این سیستم ایجاد کرده است.
به زودی لیست فعالترین کاربران قسمت کسب درآمد همیار وردپرس معرفی میگردد.
اگر سوالی در مورد این سیستم دارید حتما مطرح نمائید.
آرزوی بهترین ها
بزرگترین دستاورد زندگیام این بوده که با کمک یک تیم دلسوز در همیار وردپرس، توانسته ام چند هزار نفر فارسی زبان را به طراحی وب و وردپرس علاقه مند کنم.
برچسب : نویسنده : جمشید رضایی بازدید : 381 تاريخ : چهارشنبه 26 اسفند 1394 ساعت: 1:05
ابزارک حساب کاربری مشتریان با WooCommerce My Account WidgetReviewed by بهاره کوهستانی on Mar 15Rating: نمایش حساب کاربری مشتریان با WooCommerce My Account Widgetنمایش حساب کاربری مشتریان با WooCommerce My Account Widget در همیار وردپرس

ابزارک حساب کاربری در ووکامرس
سلام دوستان؛
تمامی مشتریانی که به فروشگاه شما می آیند و خریدی را انجام می دهند باید مشخصات ایمیل خود را وارد کنند علاوه بر این می توانند برای استفاده از امکانات بیشتر فروشگاه اینترنتی حساب کاربری بسازند تا در صورت خرید بتوانند وضعیت و فعالیت خود را مشاهده نمایند. دقیقا همانطور که شما در یک وبسایت وردپرسی فرمی برای ورود و عضویت افراد تعریف می کنید و یا از همان فرم اصلی وردپرس استفاده می کنید در ووکامرس نیز می توانید ابزارکی را در سایدبار سایت یا فوتر یا هر جای دیگری که می خواهید تعبیه کنید و آن را تنظیم کنید که چه مواردی را در حساب کاربری مشتری شما نمایش دهد و آن را برای مشتریان خود قرار دهید تا بتوانند در به فروشگاه اینترنتی وارد شده و فعالیت های خود را مشاهده کنند و همچنین راحت تر خرید کنند. از طرفی شما هم می دانید که کدام کاربران، مشتریان همیشگی شما هستند.
در آموزش ووکامرس امروز با افزونه ای آشنا می شویم که بسیار سبک و کاربردی است. در واقع یک ابزارک است که می توانید امکان ورود به فروشگاه را به آن بدهید.
افزونه WooCommerce My Account Widget

نکته!!! این افزونه توسط همیار وردپرس فارسی سازی شده و شما می توانید نسخه ی فارسی آن را از انتهای همین آموزش دریافت نمایید!
به پیشخوان وردپرس رفته و افزونه را نصب می کنیم، سپس آن را فعال می کنیم. افزونه تنظیماتی ندارد و می توانیم مستقیما به قسمت نمایش و سپس ابزارک ها مراجعه کنیم.
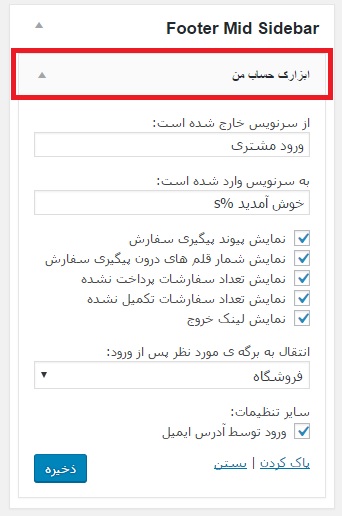
ابزارکی با عنوان “ابزارک حساب من” در لیست ابزارک ها موجود است. می توانید آن را در هر جایی از فروشگاه خود قرار دهید.

از سرنویس خارج شده است: یعنی زمانی که مشتری وارد سایت می شود این متن دیگر نمایش داده نخواهد شد.
به سرنویس وارد شده است: پس از ورود مشتری پیام خوش آمد گویی نمایش داده می شود.
نمایش پیوند پیگیری سفارش: با فعال سازی این گزینه پیگیری سفارش را برای مشری فعال می کنید.
نمایش شمار قلم های درون پیگیری سفارش: محصولاتی که تحت پیگیری هستند را نمایش می دهد.
نمایش تعداد سفارشات پرداخت نشده: با علامت زدن این گزینه، خرید هایی که مشتری انجام داده اما هنوز پرداخت نکرده است را نمایش می دهد.
نمایش تعداد سفارشات تکمیل نشده: با علامت زدن این گزینه سفارشتانی که کامل نیستند را نشان می دهد.
نمایش لینک خروج: این گزینه نیز لینک خروجی را نشان می دهد تا مشتری در صورت تمایل به خروج بر روی آن کلیک کند.
انتقال به برگه ی مورد نظر پس از ورود: شما می توانید برگه ای را مشخص کنید (مثل برگه ی فروشگاه) تا مشتری پس از ورود به آن منتقل شود.
سایر تنظیمات: با علامت زدن این گزینه می توانید به مشتری خود این امکان را بدهید که با آدرس ایمیل خود وارد شود.
حال ذخیره را کلیک کنید و به سمت کاربر مراجعه کنید…
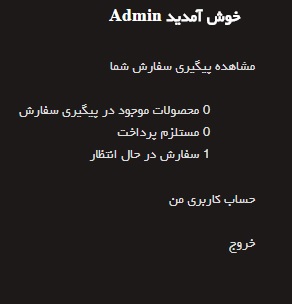
در صورتی که وارد سیستم فروشگاه شده باشید با صحنه ی زیر مواجه می شوید:

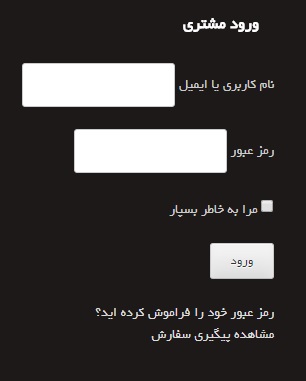
و در صورتی که از آن خارج شده باشید به صورت تصویر زیر نمایان خواهد شد:

که در اینجا با ورود اطلاعات کاربری می توان به حساب کاربری وارد شد.
جمع بندی!
با استفاده از یک ابزارک ساده در ووکامرس می توانید امکان ورود مشتریان خود را به حساب کاربریشان بدهید تا اطلاعات خود را مشاهده کنند. تمامی وضعیت های موجود مانند خریدها، سفارشات و… را می توانند بررسی کنند.
دانلود افزونه WooCommerce My Account Widget
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 395 تاريخ : سه شنبه 25 اسفند 1394 ساعت: 15:32
پوسته چند منظوره TravelifyReviewed by مهدی حقیقی on Mar 14Rating: پوسته چند منظوره Travelifyدانلود پوسته چند منظوره Travelify در همیار وردپرس

بروزرسانی پوسته به نسخه ۳٫۰ – ۲۴ اسفند ۱۳۹۴
پوسته چند منظوره وردپرس – Travelify
سلام دوستان ؛
قالبی که امروز میبینید با قالب های دیگه یکم متفاوته. چیدمان صفحات این قالب رایگان وردپرس ثابت نیست و شما می توانید برای صفحات خود پنج طرح مختلف را انتخاب کنید. همچنین این قالب با سیستم بوتسرپ درست شده است و با تبلت و گوشی سازگاره ، به عبارت دیگه واکنش گرا است .جالب ترین قسمت این پوسته اسلایدر متغییری هستش که در این قالب تعبیه شده که شما میتوانید اسلایدر خود را مطابق با سلیقه شخصیتان درست کنید.از طرف دیگه این قالب با ووکامرس سازگاری نیز دارد.

امکانات پوسته چند منظوره Travelify
- کاملا واکنشگرا
- اسلایدر حرفه ای
- طراخی چیدمان صفحات به پنج شیوه مختلف
- تغییر رنگ تمام سایت
- تغییر پس زمینه
- داراری دکمه های لینکی
- سازگاری با ووکامرس
- پشتیبانی از آخرین تغییرات وردپرس
نکات نصب پوسته چند منظوره Travelify
- پس از نصب این پوسته به بخش سفارشی سازی بروید و پوسته را با توجه به سلیقه شخصیتان تنظیم کنید.
- برای بخش شماره بندی صفحات این قالب باید افزونه WP-PageNavi را نصب کنید.
دانلود پوسته چند منظوره Travelify
با فونت یکان
با فونت عربیک کوفی (فونت استاندارد گوگل)
با فونت عربیک نسخ (فونت استاندارد گوگل برای اندروید)
درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارک ها بصورت خودکار وارد سایت شما میشود.اگر سایت شما نمونه(تستی)است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید،فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
درون ریزی محتوای دمو
درون ریزی ابزراک های دمو
من از «همیار» شروع کردم.شما از کجا شروع میکنید؟
برچسب : نویسنده : جمشید رضایی بازدید : 276 تاريخ : دوشنبه 24 اسفند 1394 ساعت: 19:41
ساخت لایت باکس برای تصاویر با Responsive Lightbox by dFactoryReviewed by مجتبی گودرزی on Mar 14Rating: ساخت لایت باکس برای تصاویر با Responsive Lightbox by dFactoryساخت لایت باکس برای تصاویر با Responsive Lightbox by dFactory در همیار وردپرس
 ساخت لایت باکس برای تصاویر در وردپرس
ساخت لایت باکس برای تصاویر در وردپرس
سلام؛
هر روز در کلاس های طراحی و مدیریت وب سایت ها می شنویم که در مبحث تعامل با مخاطبین ،تصاویر در سایت شما نقش مهمی را ایفا می کنند.اولین پارامتر مهم در حوضه استفاده از تصاویر،خود تصویر و محتوی آن است .اما پارامتر مهم دیگری نیز وجود دارد که آن نحوه نمایش تصویر در سایت است.
لایت باکس ها یکی از بهترین انواع ایفکت ها هست که می توانیم به تصاویر بدهیم .با یک نگاه به بازار افزونه ها می توان دریافت که لایت باکس ها قسمت وسیعی از ذهن توسعه دهندگان افزونه ها را به خود مشغول کرده است و به خاطر همین موضوع ،امروز در بازار افزونه های وردپرس می بینیم که تعداد افزونه های این حوضه بسیار زیاد و متنوع شده است
ما امروز قصد داریم یکی از بهترین افزونه وردپرسی رایگان را که در جهان (بیش از ۲۰۰۰۰۰ نسخه فعال در جهان) بسیار محبوب است را به شما معرفی کنیم.
افزونه Responsive Lightbox by dFactory

با این افزونه می توانید در حالت لایت باکس انواع اسکریپت ها مانند prettyPhoto,SwipeBox,FancyBox,Nivo Lightbox,Image Lightbox,TosRUs را به اجرا در آورید.
نکته!!! این افزونه توسط همیار وردپرس فارسی سازی شده است و از همین جا می توانید فارسی شده ی آن را دریافت کنید!
نصب و فعال سازی
افزونه را در پنل وردپرس نصب و فعال کنید. پس از نصب و فعال سازی این افزونه یک گزینه جدید با نام لایت باکس واکنش گرا در منوی پیشخوان وردپرستان اضافه می شود.برای تنظیم افزونه بر روی لایت باکس واکنش گرا کلیک کنید .
تنظیم افزونه
تنظیمات این افزونه شامل سه قسمت اصلی تنظیمات عمومی،تنظیمات لایت باکس،Add-Ons می شود.در ادامه این سه قسمت را با هم توصیف می کنیم.
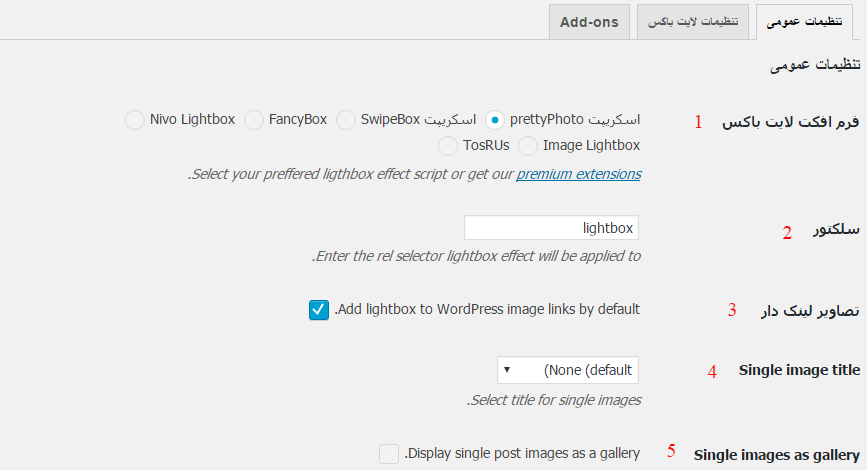
قسمت اول_تنظیمات عمومی
در ادامه با توجه به شماره های موجود در تصاویر، قسمت های مختلف را با هم بررسی می کنیم.
- در این قسمت شما می توانید انواع افکت ها در هنگام لایت باکس تصاویر را انتخاب کنید.
- این سلکتور افزونه در کدنویسی هست.بهتر است این قسمت را تغییر ندهید.
- در این قسمت می توانید انتخاب کنید که برای لینک تصاویر در وردپرس این افزونه فعال باشد یا نه
- در این قسمت می توانید برای عکس ،نوع عنوان را انتخاب کنید.مثلا می توانید انتخاب کنید که متن جایگزین تصاویر ،عنوان تصاویر باشند.
- در این قسمت می توانید انتخاب کنید که عکس های یک پست تنها به عنوان گالری باشند یا نه.

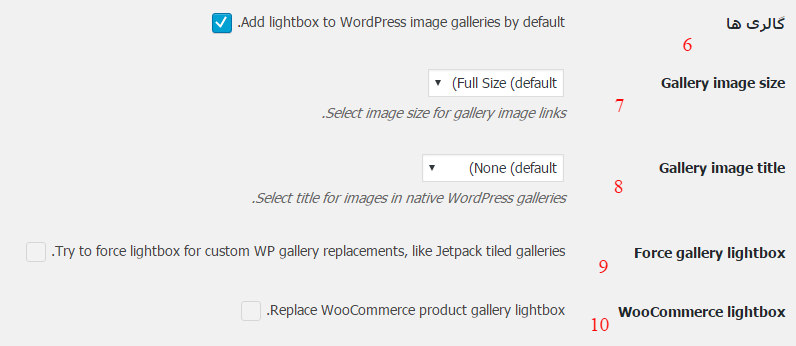
- در این قسمت می توانید انتخاب کنید که این افزونه به صورت پیش فرض برای گالری ها در وردپرس کار کند یا نه.
- در این قسمت می توانید سایز تصاویر در گالری را تنظیم می کنید.
- در این قسمت می توانید تعیین کنید که همه گالری هایی که توسط افزونه های دیگر مدیریت می شوند ،فقط با این افزونه مدیریت شوند و کار کنند.
- در این قسمت می توانید تعیین کنید که لایت باکس محصولات ووکامرسی از این افزونه استفاده کنند یا نه.
- در این قسمت می توانید تعیین کنید که برای لینک فیلم ها از یوتیوب و ویمئو این افزونه فعال باشد یا نه.

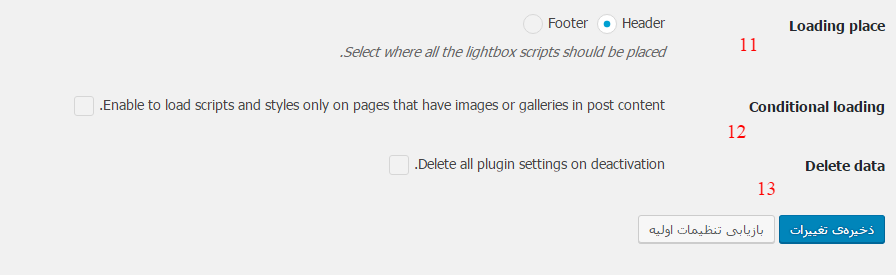
- در این قسمت می توانید تعیین کنید که اسکریپت های این افزونه کجای کدهای شما بارگزاری شوند.
- در این قسمت می توانید تعیین کنید که در هنگام بارگزاری سایت فقط این افزونه در صفحاتی که شامل گالری تصاویر هستند بارگزاری شود.
- در این قسمت می توانید تعیین کنید که در هنگام غیر فعال کردن این افزونه ،اطلاعات این افزونه پاک شود یا نه.

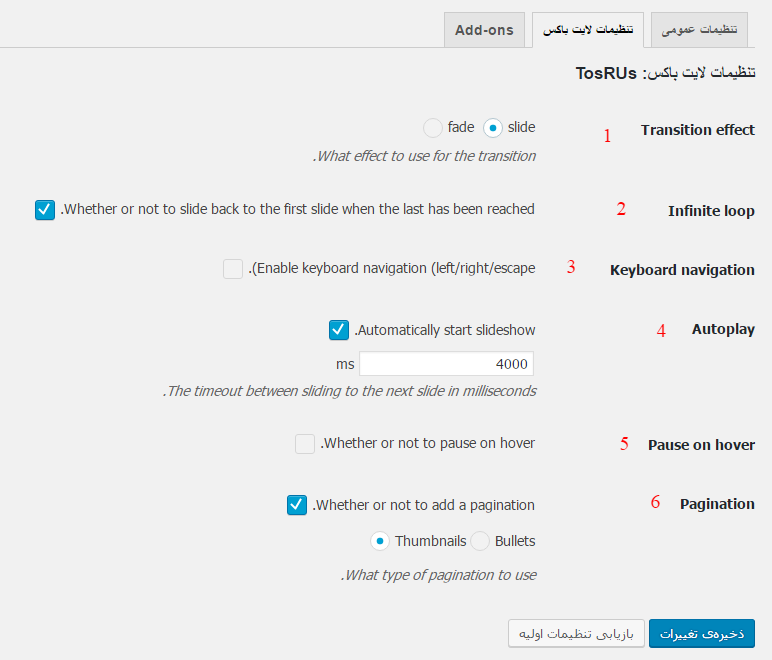
قسمت دوم_تنظیمات لایت باکس
- در این قسمت می توانید نوع transition را انتخاب کنید.
- در این قسمت می توانید مشخص کنید که لوپ و چرخش تصاویر نامحدود باشد یا نه
- در این قسمت می توانید تعیین کنید که متن ناوبری ها نمایش داده شود یا نه
- در این قسمت می توانید تعیین کنید که نمایش اسلایدها اتوماتیک باشد یا نه
- در این قسمت می توانید تعیین کنید که در زمان رفتن موس روی تصاویر ،لوپ و جایگذاری نمایش اسلاید ها قطع شود یا نه.
- نوع صفحه گذاری را در این قسمت تعیین می کنید.

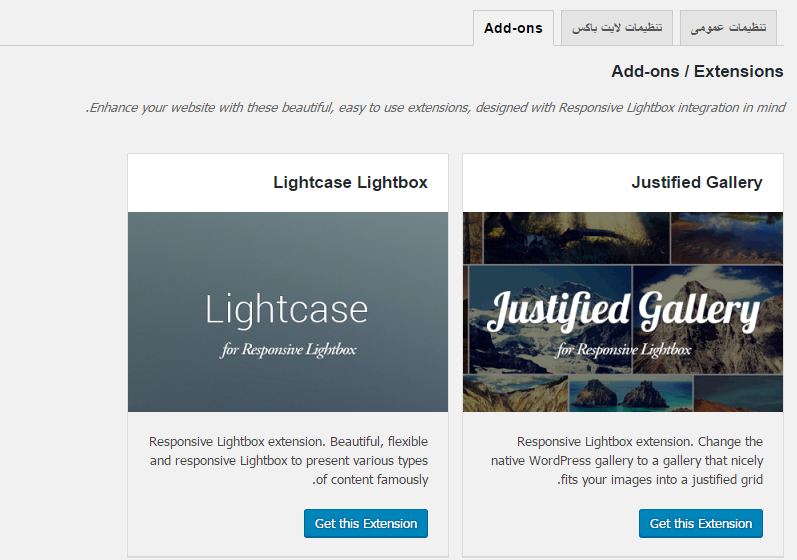
قسمت سوم _ تنظیمات Add-Ons
در این قسمت می توانید انواع افزودنی های ساخته شده برای این افزونه را به کار گیری کنید.

لایت باکس ساخته شده با این افزونه:


جمع بندی!
در این مقاله با هم با افزونه Responsive Lightbox by dFactory برای داشتن یک لایت باکس جذاب برای تصاویر مختلف آشنا شدیم .
دانلود افزونه ی فارسی envira-gallery-lite


من عاشق کارم هستم!
برچسب : نویسنده : جمشید رضایی بازدید : 285 تاريخ : دوشنبه 24 اسفند 1394 ساعت: 12:41
ایجاد فرم نظرسنجی در ووکامرس با YITH WooCommerce Advanced ReviewsReviewed by بهاره کوهستانی on Mar 13Rating: ایجاد فرم نظرسنجی در ووکامرس با YITH WooCommerce Advanced Reviewsایجاد فرم نظرسنجی در ووکامرس با YITH WooCommerce Advanced Reviews در همیار وردپرس

ایجاد فرم نظرسنجی در ووکامرس
سلام دوستان؛
طبیعتا وقتی فروشگاه اینترنتی می سازیم هدف خاصی از ساخت آن داریم و می خواهیم در کسب و کار مد نظر خود پیشرفت کنیم. یکی از عوامل مهم در پیشرفت کار استفاده از نظرات مردمی است! ما به کمک خیلی از امکانات در وبسایت های خود می توانیم نظرات کاربران را بدانیم و براساس انتقاد های سازنده ی آن ها پیشرفت های چشم گیری داشته باشیم. به عنوان مثال شما بخشی برای ایجاد دیدگاه برای کاربران خود در نظر می گیرید تا کاربران در یک فضای آزاد انتقاد و پیشنهادات خود را مطرح کنند و شما را مطلع سازند که نظر عموم مردم چیست. این بسیار در کار شما موثر است و باعث پیشرفت های چشم گیری خواهد شد البته اگر با دقت بررسی شود!
یکی دیگر از راه های نظرسنجی مردمی استفاده از سیستم های امتیازدهی است. در همیار وردپرس نیز بارها در مورد امتیازدهی صحبت کردیم و افزونه های زیادی را معرفی کرده ایم. مثلا یکی از این سیستم ها امتیازدهی به صورت ستاره ای است که حتما با آن آشنا هستید.
در آموزش ووکامرس امروز می خواهیم با یکی از افزونه های YITH آشنا شویم که حالت جالبی را برای امتیازدهی به محصولات در اختیار کاربران قرار می دهد.
افزونه YITH WooCommerce Advanced Reviews

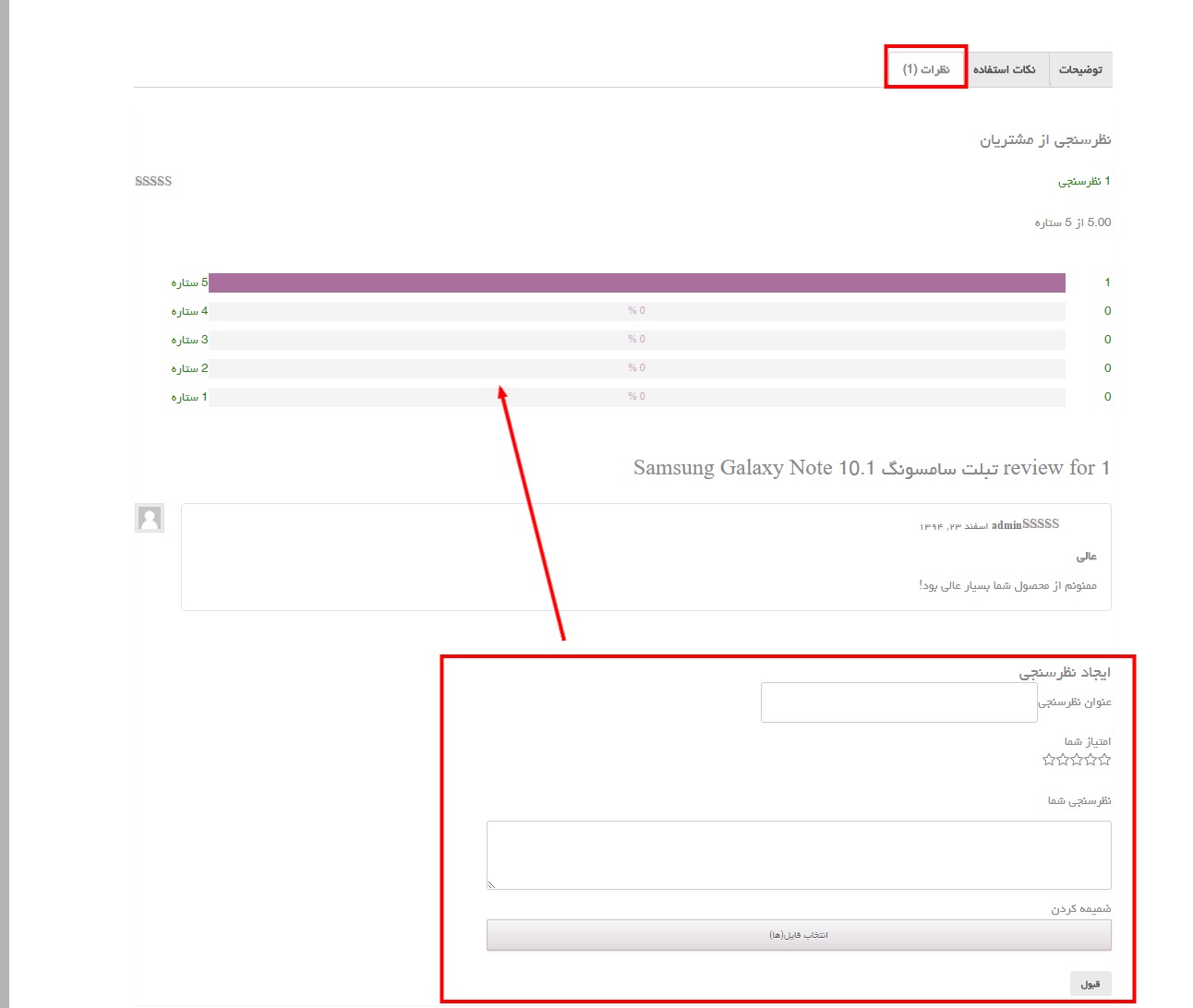
در واقع این افزونه یک جدول هیستوگرام در اختیار ما قرار می دهد که می توانیم با کمک آن نظرسنجی به صورت امتیاز را راه اندازی کنیم. یعنی افرادی که به صورت ستاره ای نظر خود را اعلام می کنند نظرات آنها به صورت کلی به شکل یک جدول میله ای در می آید که یک جمع بندی کامل است. همچنین کاربران می توانند نظر خود را همراه با امتیازدهی وارد نمایند.
نکته!!! افزونه توسط همیار وردپرس فارسی شده و می توانید از همین پست آن را دریافت نمایید!
به پیشخوان وردپرس رفته و افزونه را نصب و سپس آن را فعال می کنیم. پس از فعال سازی گزینه ای با عنوان “نظرسنجی پیشرفته” در منوی yith plugin ظاهر می شود…

با کلیک بر روی این گزینه به بخش تنظیمات افزونه منتقل می شوید. افزونه دارای سه بخش اصلی، طرح و نسخه ی پرمیوم است. که به بررسی دو بخش اول می پردازیم.
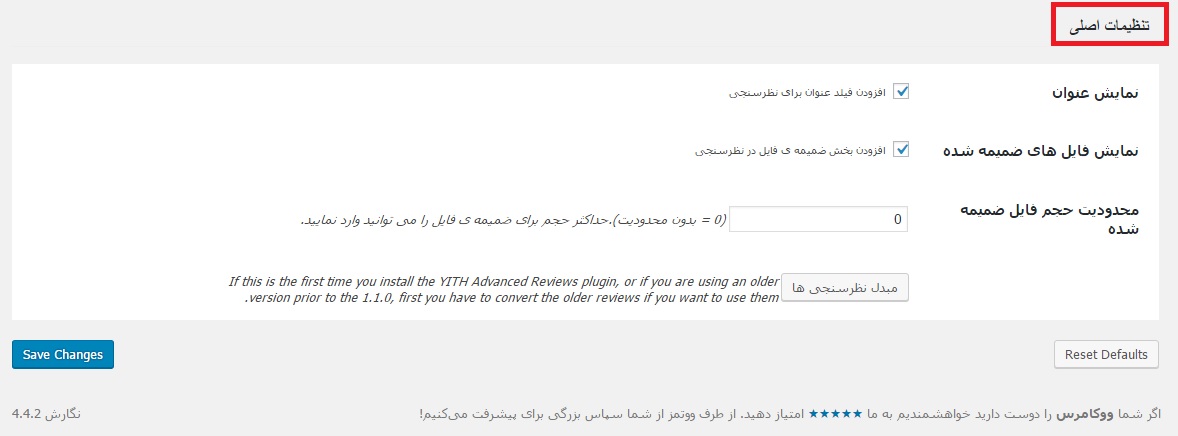
اصلی

نمایش عنوان: ایجاد فیلدی برای وارد کردن عنوان نظر، یعنی کاربران می توانند برای نظرسنجی خود عنوانی مشخص کنند. در صورتی که تمایل دارید این قسمت فعال شود آن را علامت بزنید.
نمایش فایل های ضمیمه شده: می توانید به فرم نظرسنجی خود امکان آپلود فایل دهید. شاید کاربردی تمایل دارد اطلاعاتی را با عکس یا فایل برای شما ارسال کند.
محدودیت حجم فایل ضمیمه شده: در اینجا می توانید برای حجم فایل، محدودیتی در نظر بگیرید. اما اگر عدد بر روی ۰ باشد، نامحدود می شود.
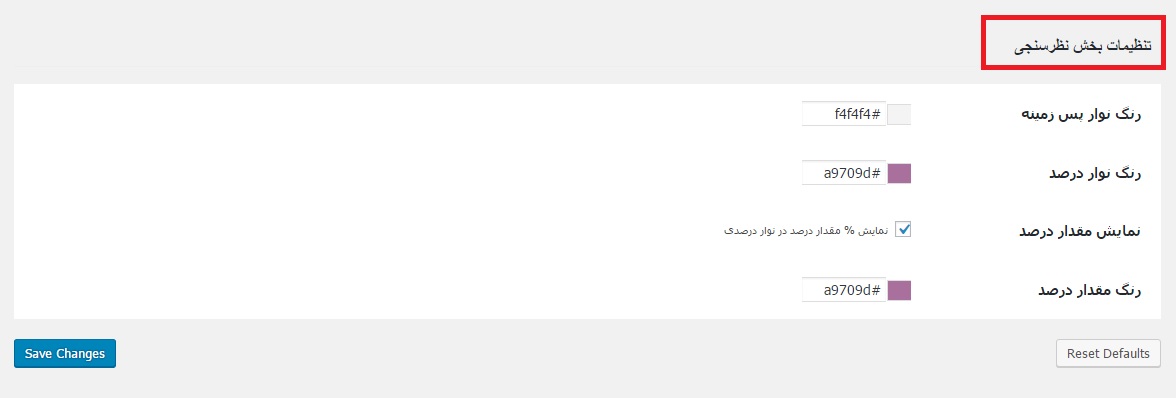
طرح

در این بخش شما می توانید رنگ بندی مربوط به جدول نظرسنجی را تعیین کنید.
در پایان تنظیمات خود را ذخیره نمایید. حال بخشی با عنوان نظرات در صفحه ی محصولات شما ایجاد می شود که مربوط به همین افزونه است.

جمع بندی!
در فروشگاه اینترنتی خود این امکان را به مشتریان و مخصوصا افرادی که از محصولات شما خریداری کرده اند بدهید تا در یک نظرسنجی بتوانند به محصول شما رای دهند تا سایر مشتریان به راحتی بتوانند اطلاعات در مورد محصول کسب کنند و شما هم از انتقادات و رضایتمندی مشتری خود مطلع شوید.
دانلود افزونه فارسی YITH WooCommerce Advanced Reviews
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 217 تاريخ : يکشنبه 23 اسفند 1394 ساعت: 18:14
پشتیبانی از ویژگی Instant Article در وردپرسReviewed by بهاره کوهستانی on Mar 11Rating: پشتیبانی از ویژگی Instant Article در وردپرس پشتیبانی از ویژگی Instant Article در وردپرس در همیار وردپرس

پشتیبانی وردپرس از Instant Article
سلام دوستان؛
در شبکه ی اجتماعی فیسبوک ویژگی با عنوان Instant Article وجود دارد که برای برقراری ارتباط و همکاری با منتشرکنندگان اخبار و محتوای وبسایت ها کاربرد دارد به طوری که منتشرکنندگان امکان انتخاب مقالات را دارند و زمانی که کاربران در اپلیکیشن فیس بوک مطالب را جستجو می کنند می توانند مطالب را دقیقا شبیه مطلب منتشر شده در سایت اصلی به صورت کامل در همان محیط فیس بوک مشاهده کنند.
در واقع می توان گفت Instant Article پلاگینی است که توسط فیس بوک طراحی شده تا مقالاتی که در این سایت به اشتراک گذاشته می شود را در همان فیس بوک مطالعه نمایند زیرا قبل از به وجود آمدن این افزونه برای مطالعه ی مقاله باید روی لینک مورد نظر آن کلیک می کردیم تا به صفحه ی سایت مربوطه منتقل شده و مطلب خود را بخوانیم. اما این پلاگین به کاربران امکان داده است تا متن کامل مقاله را در همان صفحه ی فیس بوک مطالعه کنند.
به تازگی خبری حاکی از اینکه وردپرس نیز از این ویژگی پشتیبانی می کند، منتشر شده است. یعنی سایت های وردپرسی از این قابلیت فیس بوک استفاده می کنند. برای ایجاد این امکان دو شرکت فیسبوک و اتوماتیک با هم همکاری کرده و وردپرس نیز بسیاری از برنامه های خود را طبق این برنامه هماهنگ کرده و نوشته است و در واقع هدف از اینکار افزایش سرعت لود شدن صفحات تا ۱۰ برابر است.
این قابلیت در حال حاضر فقط با گوشی های موبایل سازگاری دارد اما قرار شده تا ۱۲ آپریل امسال برای کاربران و دستگاه ها و سایت های دیگری نیز فراهم شود.

در برنامه ی همکاری فیسبوک و شرکت اتوماتیک اخیرا پلاگینی عرضه شده است که چندین ابزار توکار دارد و هدف از ایجاد آن محیا کردن فضایی برای قابلیت های جدیدی است که به زودی در وردپرس پدیدار می شود. با این ابزار صاحبان سایت ها می توانند امکاناتی مثل یدیوهای خودکار یا گالریهای عکس با قابلیت بزرگنمایی را در صفحههای خود ایجاد کنند و مسلما با این وجود ارتباط بین کاربر و محتوا بیشتر خواهد شد.
نکته ی بسیار جالب این است که تمامی قالب های وردپرسی استاندارد و پیش فرض از این ابزار یا پلاگین پشتیبانی کامل می کنند ولی اگر وبمستران خود تصمیم به شخصی سازی قالب نمایند و قالبی طراحی کنند باید تغییراتی را ایجاد نمایند.
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 237 تاريخ : يکشنبه 23 اسفند 1394 ساعت: 7:49
تاریخ تحویل سفارش با Order Delivery Date for WooCommerce + تقویم شمسیReviewed by بهاره کوهستانی on Mar 12Rating: تاریخ تحویل سفارش با Order Delivery Date for WooCommerce + تقویم شمسیتاریخ تحویل سفارش با Order Delivery Date for WooCommerce + تقویم شمسی در همیار وردپرس

تاریخ تحویل محصول در ووکامرس
سلام؛
در بعضی از سایت های فروشگاهی مشاهده می شود که به کاربران یا مشتریان خود امکان انتخاب تاریخ مشخصی برای تحویل گرفتن محصول را می دهند. یعنی مشتری می توانید تعیین کند که محصول را در چه زمانی برای او ارسال کنند. در ووکامرس نیز می توانیم این امکان را به فروشگاه خود اضافه کنیم. شاید در نگاه اول بگویید این امکان چه فایده ای دارد و اصلا به کار نمی آید! اما شما یک فروشگاه اینترنتی دارید و تمامی تمرکز شما باید بر روی رضایت خاطر مشتری باشد تا بتوانید فروشگاه خود را زنده نگه داشته و آن را بهبود ببخشید و همچنین گسترده کنید.
در نتیجه گذاشتن امکانی که به مشتری اجازه دهد خودش تاریخ تحویل محصول را انتخاب کند بسیار جالب و هیجان انگیز است. به طوری که مشتری را نسبت به شما بسیار وفادارتر و مطمئن تر می کند.
در آموزش ووکامرس امروز با افزونه ای آشنا می شویم که امکان ایجاد تقویمی را در بخش پرداخت به مشتری می دهد تا در زمان پر کردن فیلدهای مشخصات خود، تاریخ تحویل سفارش را نیز معین کند.
افزونه ی Order Delivery Date for WooCommerce
با کمک این افزونه می توانید تقویمی با قالب دلخواه خود انتخاب کنید و آن را در صفحه ی پرداخت برای مشتری قرار دهید تا زمان تحویل سفارش را در صورت تمایل مشخص کند.
توجه!!! این افزونه توسط همیار وردپرس فارسی سازی شده و می توانید از همین جا آن را دریافت کنید.
به پیشخوان وردپرس رفته و افزونه را در مسیر افزونه ها نصب و سپس آن را فعال می کنیم. پس از فعال سازی گزینه ای با عنوان “Order Delivery Date” را در منوی سمت راست وردپرس مشاهده می کنید. با کلیک بر روی آن به بخش تنظیمات افزونه منتقل خواهید شد. افزونه دارای دو قسمت تنظیمات تاریخ و تنظیمات ظاهری است که به بررسی آن می پردازیم:
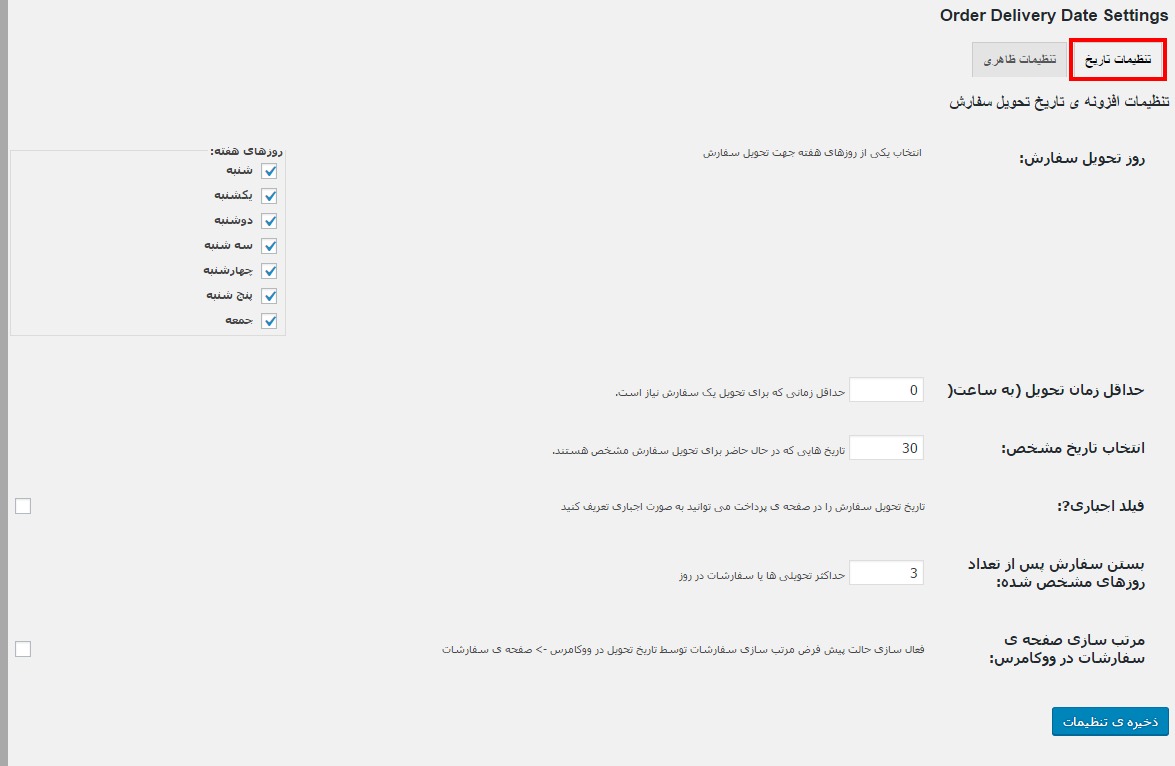
تنظیمات تاریخ

روز تحویل سفارش: در اینجا روزهای هفته مشخص شده اند که می توان آن ها را در تقویم تعیین کرد.
حداقل زمان تحویل (به ساعت): حداقل زمانی که می توانید برای تحویل یک کالا در نظر بگیرید. مثلا مشتری را محدود می کنید که در ظرف ۲۴ ساعت، سفارش خود را دریافت نماید.
انتخاب تاریخ مشخص: تاریخ هایی که برای تحویل کالا می توان تعیین کرد.
فیلد اجباری؟: اگر می خواهید این امکان به صورت اجباری توسط مشتری تعیین گردد می توانید آن را علامت بزنید.
بستن سفارش پس از تعداد روزهای مشخص شده: شما می توانید تعداد روزهایی را برای مشتری و تحویل کالای او مشخص کنید.
مرتب سازی صفحه ی سفارشات در ووکامرس: برای مراجعه به صفحه ی سفارشات و منظم کردن آن می توانید این گزینه را علامت بزنید.
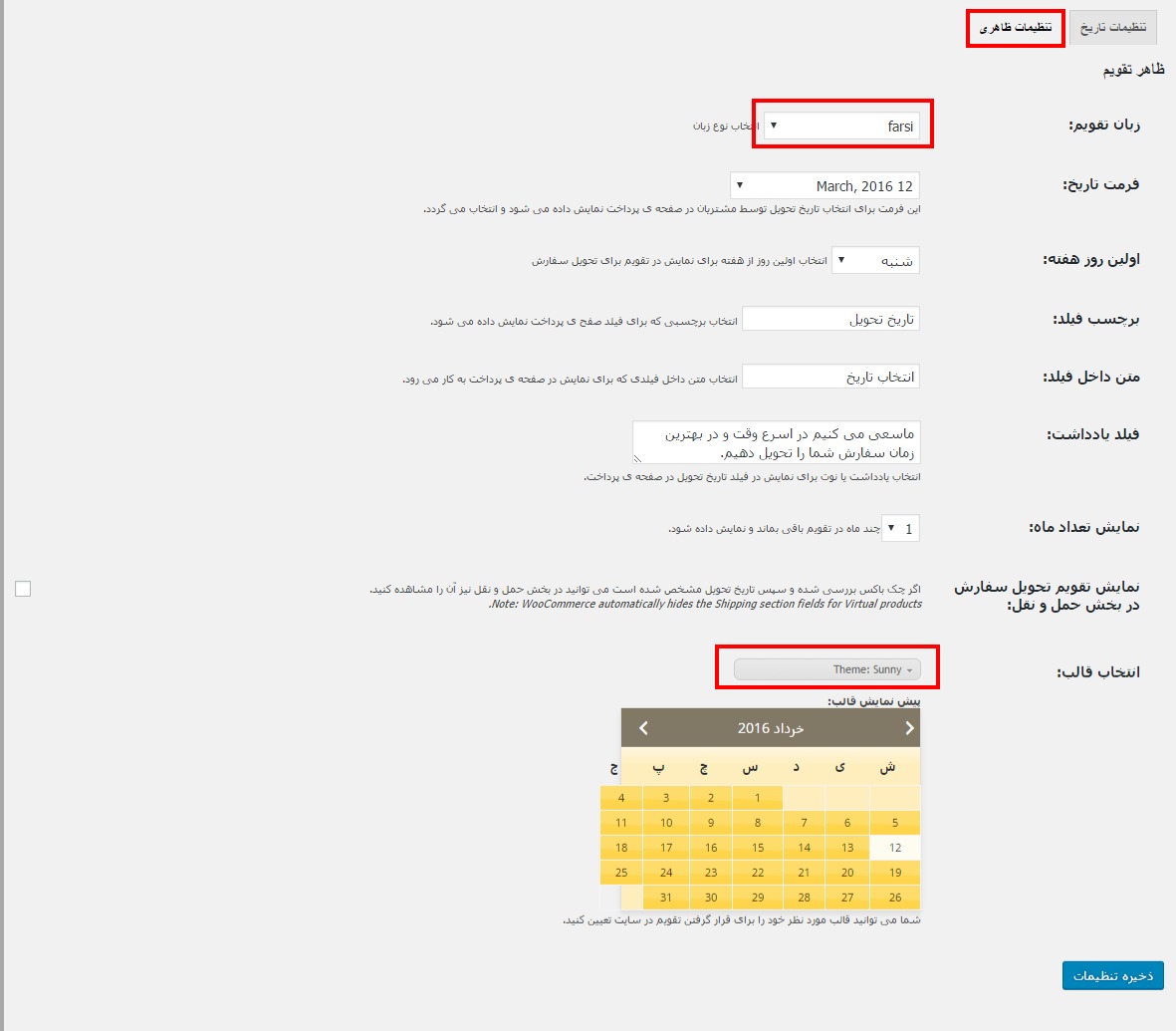
تنظیمات ظاهری

زبان تقویم: زبان های زیادی در فهرست کشویی موجود هستند که می توانید آن ها را انتخاب کنید. ما زبان فارسی را به تقویم اضافه کردیم و همینطور تقویم شمسی را ایجاد کردیم. برای دریافت تقویم شمسی فقط می توانید افزونه را از همین پست دریافت کنید.
فرمت تاریخ: حالت و فرم تاریخ را می توانید از فهرست کشویی تعیین کنید.
اولین روز هفته: اولین روز هفته را می توانید مشخص کنید که برای شما از چه روزی آغاز می گردد.
برچسب فیلد: فیلدی که نمایش داده می شود را می توانید برچسب گذاری کنید که به صورت پیش فرض تاریخ تحویل می باشد.
متن داخل فیلد: متنی که داخل فیلد می باشد باید انتخاب تاریخ باشد که می توانید آن را وارد کنید.
فیلد یادداشت: توضیحی که در پایین تقویم می توانید ایجاد کنید را در اینجا وارد نمایید.
نمایش تعداد ماه: تعداد ماه هایی که این تاریخ می تواند معین شود را تعیین کنید. معمولا بازه ی آن بین ۱ تا دو ماه است.
انتخاب قالب: شما می توانید از این بخش قالب مد نظر خود را تعیین کنید. قالب های متعددی دارد که می توانید مشاهده کنید.
و سپس پیش نمایش تقویم را مشاهده می کنید. با ذخیره ی تنظیمات می توانید به یکی از محصولات مراجعه کرده و آن را به سبد خرید انتقال دهید. سپس در بخش پر کردن اطلاعات مشتری تقویم شما ایجاد شده که مشتری می تواند تاریخی را تعیین کند.

با کلیک بر روی فیلد بالا تقویم باز شده و مشتری می تواند تاریخ خود را وارد کند.
جمع بندی!
امکان دیگری که می توانیم به فروشگاه ووکامرسی خود اضافه کنیم، این است که به مشتری حق انتخاب تاریخ تحویل محصول را بدهیم. یعنی تقویمی درست کنیم تا مشتری بتواند زمان تحویل سفارش خود را تعیین کند.
دانلود افزونه ی فارسی Order Delivery Date for WooCommerce
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 247 تاريخ : يکشنبه 23 اسفند 1394 ساعت: 7:49
پوسته فروشگاهی StorefrontReviewed by مجتبی گودرزی on Mar 12Rating: پوسته فروشگاهی Storefrontدانلود پوسته فروشگاهی Storefront در همیار وردپرس

پوسته فروشگاهی وردپرس – Storefront
سلام دوستان؛
تیم همیار وردپرس، اینبار پوسته محبوب (بیش از ۵۰۰۰۰ نسخه فعال) و فروشگاهی Storefront را برای طرفداران پوستههای فروشگاهی آماده کرده است.این پوسته دارای افزونه های رایگان و پولی متنوعی است که برایش به صورت اختصاصی طراحی شده است.از ویژگی های مثبت این قالب رایگان وردپرس می توان به دارا بودن صفحه اول زیبا و سادگی شخصیسازی و آپشن های رنگ و پشتیبانی از آخرین تغییرات وردپرس اشاره کرد.

امکانات پوسته فروشگاهی Storefront
- کاملا واکنشگرا
- سادگی شخصی سازی
- دارا بودن ۲ طرح مختلف برای چیدمان صفحات
- افزونه های رایگان و پولی که مختص قالب طراحی شده است.
- دارا بودن نقشه و قسمت تماس با ما در آخر صفحه
نکات نصب پوسته فروشگاهی Storefront
- پس از نصب این پوسته به بخش سفارشی سازی بروید و پوسته را با توجه به سلیقه شخصیتان تنظیم کنید.
- برای داشتن صفحه خانگی شبیه دمو، یک صفحه دلخواه (مثلا با نام خانه) بسازید فقط در هنگام ساخت صفحه گزینه قالب را HomePage تنظیم کنید ،سپس یک صفحه برای بلاگ(مثلا با نام بلاگ) بسازید.
- در آخر به نمایش>سفارشیسازی>برگه نخست ایستا بروید و برگهی نخست را صفحه خانگی و برگه نوشتهها را بلاگ انتخاب کنید.
- برای دسترسی به افزونه هایی که مختص این قالب طراحی شده و همچنین دسترسی به آموزش ها و اسناد شرکت سازنده برای این قالب به بخش نمایش>storefront بروید .
دانلود پوسته فروشگاهی Storefront
با فونت یکان
با فونت عربیک کوفی (فونت استاندارد گوگل)
با فونت عربیک نسخ (فونت استاندارد گوگل برای اندروید)
درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارک ها بصورت خودکار وارد سایت شما میشود.اگر سایت شما نمونه(تستی)است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید، فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
درون ریزی محتوای دمو
درون ریزی ابزراک های دمو


من عاشق کارم هستم!
برچسب : نویسنده : جمشید رضایی بازدید : 214 تاريخ : يکشنبه 23 اسفند 1394 ساعت: 7:49
آرشیو مطالب
- دی 1394
- بهمن 1394
- اسفند 1394
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- شهريور 1395
- مهر 1395
- آبان 1395
- دی 1396
- بهمن 1396
- اسفند 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- شهريور 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- فروردين 1397
- ارديبهشت 1397
- خرداد 1397
- تير 1397
- مرداد 1397
- آبان 1397
- آذر 1397
- دی 1398
- اسفند 1398
- ارديبهشت 1398
- مرداد 1398
- آذر 1398
- بهمن 1399
- اسفند 1399
- فروردين 1399
- تير 1399
- مرداد 1399
- شهريور 1399
- مهر 1399
- آذر 1399
- بهمن 1400
- فروردين 1400
- ارديبهشت 1400
- خرداد 1400
- بهمن 1401
- اسفند 1401
- ارديبهشت 1401
- خرداد 1401
- تير 1401
- شهريور 1401
- مهر 1401
- آبان 1401
- آذر 1401
- دی 1402
- بهمن 1402
- اسفند 1402
- فروردين 1402
- ارديبهشت 1402
- خرداد 1402
- تير 1402
- مرداد 1402
- شهريور 1402
- آذر 1402
- فروردين 1403

